Hai intenzione di proteggere con un watermark le tue immagini in WordPress?
Quello della protezione e tutela dei contenuti era ed è un problema che sempre esisterà nel mondo online, soprattutto per chi di immagini ne fa una professione.
Tutto ciò che è in rete è in un modo o nell’altro è “rubabile”. Punto.
Molti sono stati i clienti che, nell’arco degli anni, ci hanno chiesto di non rendere le immagini del sito scaricabili, per esempio disabilitando il menu del tasto destro del mouse, ecc…
Ecco devi sapere che è impossibile. Tutto ciò che l’utente vede nel tuo browser è già stato scaricato e si trova sul suo computer. Certo, alcuni trucchetti possono scoraggiare i meno tecnici ad appropiarsi delle immagini, ma sono solo diversivi.
L’aggiunta di una filigrana è sicuramente uno dei metodi migliori per aumentare il livello di protezione delle proprie immagini.
Così facendo, se qualcuno se ne appropria per utilizzarle, l’unica cosa che può fare è utilizzare un software di foto ritocco e cercare di eliminare pazientemente la filigrana.
Pertanto, per categorie merceologiche come i fotografi ad esempio, che fanno delle immagini il proprio business, può essere molto utile dotarsi un sistema per aggiungere una scritta o un logo ad ogni foto caricata.
È un lavoro che si può fare anche manualmente, con l’utilizzo di programmi come Photoshop, ma è decisamente più comodo che il lavoro venga svolto automaticamente.
In questo articolo analizzeremo un semplice plugin che serve proprio a questo.
Image Watermark

Image Watermark è un plugin gratuito che puoi trovare direttamente sulla repository di WordPress e che consente di aggiungere il watermark sia alle immagini che caricherai, sia a ritroso, sulle immagini precedentemente inserite.
Caratteristiche principali:
- Inserimento di qualunque tipo di watermark (testo, o immagine).
- Scelta della posizione.
- Possibilità di selezione del tipo di post dove applicare il watermark.
- Impostazioni livello di opacità.
- Preview risultato prima della pubblicazione.
- Impostazioni livello di qualità immagini.
- Opzione per rimozione watermark.
- Funzionalità di backup immagini originali.
In più ci sono anche altre funzionalità utili per la protezione dei contenuti. Oltre ad inserire il watermark infatti è possibile:
- Disabilitare il drag&drop per il salvataggio delle immagini.
- Disabilitare il tasto destro del mouse ed evitare il menu “salva immagine come”.
- Abilitare o meno le protezioni per gli utenti registrati al sito.
Configurazione di Image Watermark
Una volta che lo avrai installato e attivato si aprirà la sua voce di menu dedicata nel pannello Impostazioni.
Al suo interno ci sono 5 differenti sezioni che puoi controllare.
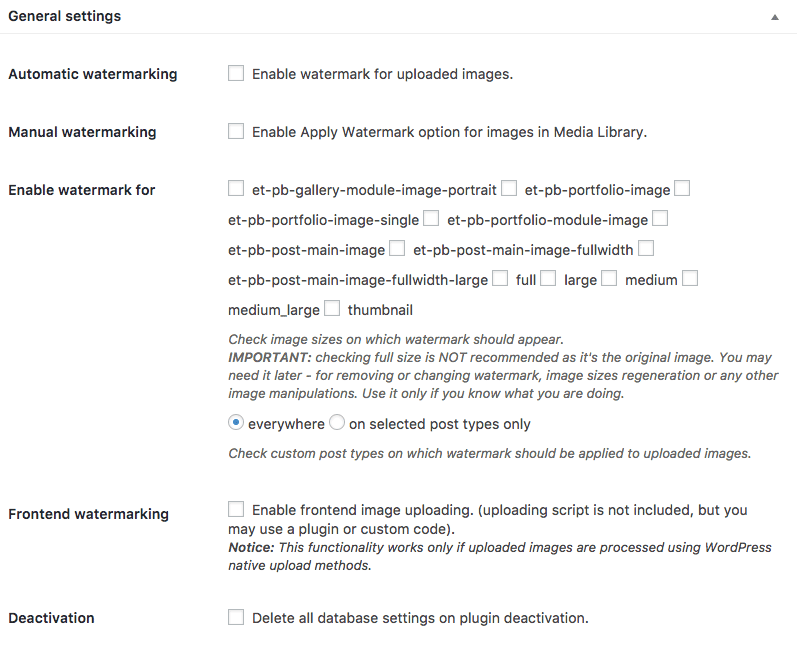
1. General Settings

Nella prima tab selezioni se l’applicazione della filigrana deve essere automatica o manuale (controllabile sulle singole immagini dalla Galleria Media).
La seconda opzione (Enable watermark for) serve per stabilire a quali tipologie di immagini deve essere applicato.
Come spiega la nota, puoi scegliere di applicarlo ad ogni versione, ma viene sconsigliato di farlo sull’immagine full. Questo perché si tratta dell’immagine originale indispensabile, ad esempio, per ripristinare le versioni originali quando si vuole disinstallare il plugin.
L’unica cosa importante è che ci sia almeno un’opzione selezionata.
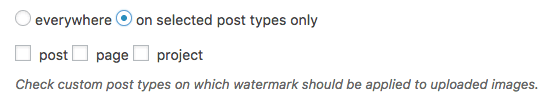
Più sotto ci sono due checkbox che servono per la scelta del tipo di post su cui il watermark sarà inserito.
Puoi scegliere di farlo vedere indistintamente oppure solo per determinate categorie (che possono variare a seconda del tema che hai installato).

La spunta sul Frontend Watermark serve per poter applicare la filigrana alle immagini che vengono caricate direttamente dal front end del sito, ma serve anche un plugin che consenta di farlo come il frontend uploader, quindi puoi tranquillamente soprassedere.
Infine la spunta su Deactivation ti consente di pulire il database qualora decidessi di disattivare il plugin.
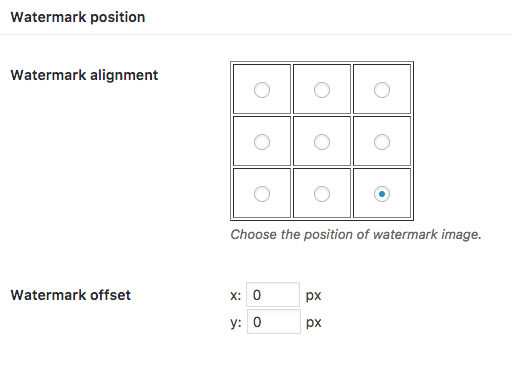
2. Watermark position

In questa sezione puoi decidere in modo molto intuitivo dove posizionare il tuo watermark.
Nel riquadro scegli in quale quadrante deve apparire e, con il parametro offset, stabilisci di quanto si deve scostare dal bordo.
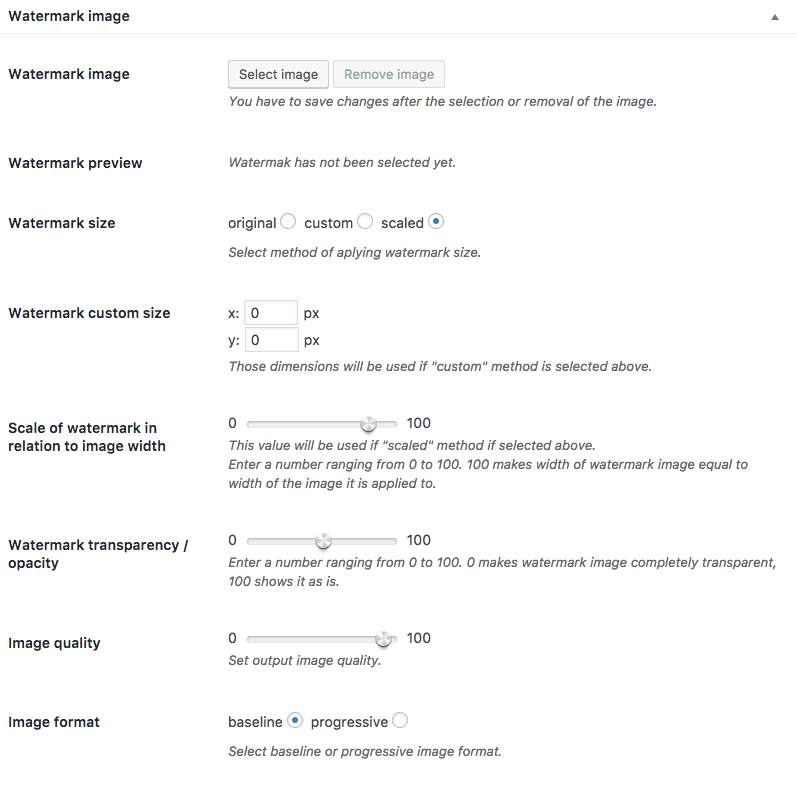
3. Watermark Image

Nella sezione dedicata all’immagine trovi il tasto per caricarla (ti consiglio ti utilizzare un file png trasparente) e, una volta fatto, apparirà nella preview appena sotto.
Per determinare la dimensione hai tre possibilità:
- Original: mantiene la dimensione dell’immagine caricata.
- Custom: consente di impostare una dimensione specifica che puoi controllare con i parametri X e Y che vedi sotto.
- Scale: regola l’immagine della filigrana a seconda delle dimensioni dell’immagine caricata. In questo caso stabilisci la proporzione con la barra orizzontale: se imposti 100 avrà le stesse dimensioni (in larghezza) dell’immagine che inserisci.
Nelle successive barre di controllo decidi il livello di trasparenza e la qualità dell’immagine finale.
A meno che tu non abbia installato un plugin per ottimizzare le immagini web non lasciarlo a 100, perché peserebbe troppo, ti consiglio un valore tra 60 e 80.
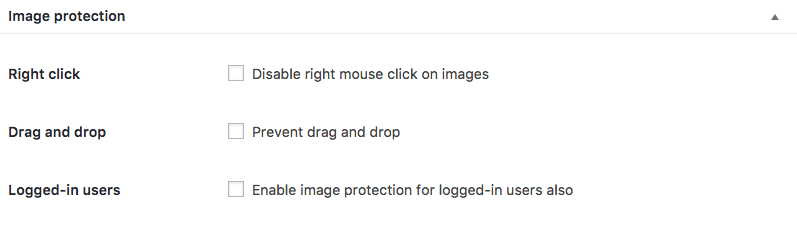
4. Image protection

In questa sezione controlli ulteriori livelli di protezione dei tuoi contenuti, puoi disabilitare il tasto destro del mouse, il drag&drop delle foto e, come detto anche prima, puoi scegliere se queste restrizioni valgono o meno per gli utenti registrati sul tuo sito.
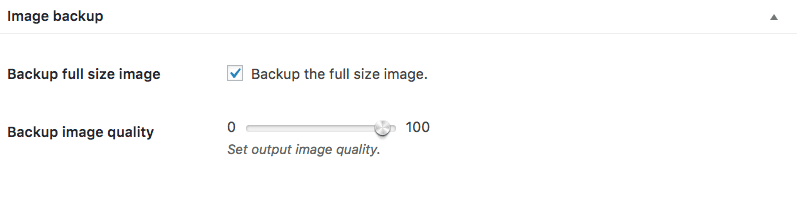
5. Image Backup

La sezione backup lasciala impostata così perché consente di salvare l’immagine che carichi al massimo della qualità. Ti servirà se in futuro, deciderai di disattivare questo plugin.
Una volta fatte le tue impostazioni, salva con il tasto sottostante.
Altre soluzioni
Di plugin di questo tipo ce ne sono diversi. Ne elenchiamo alcuni che ti invito a vagliare come alternative:
Easy Watermark: è uno dei più sponsorizzati in rete ma è un plugin che non viene aggiornato da molto tempo, quindi va testato per verificare eventuali incompatibilità con le nuove versioni di WordPress.
WooCommerce Product Image Watermark: un plugin decisamente nuovo specifico per la gestione del copyright sulle immagini di WooCommerce.
Fast Watermark Plugin: una soluzione ben recensita tra le opzioni offerte da Themeforest.
Global Gallery: un plugin molto più ampio che non si limita all’inserimento del watermark, ma che consente di creare anche splendide gallerie di immagini dalle moltissime opzioni.
—
Ti saluto con l’articolo dedicato ai migliori temi wordpress per fotografi, può esserti di aiuto in caso avessi intenzione di cambiare il tuo attuale tema.










Lascia un Commento
Vuoi partecipare alla discussione?Sentitevi liberi di contribuire!