Nel primo articolo della serie Come velocizzare WordPress, hai conosciuto tutti gli aspetti da curare per riuscirci e hai compreso cosa siano le cache.
È quindi importante che tu l’abbia letto prima di procedere con questo, perché ora analizzeremo la questione nel dettaglio.
Ci occuperemo infatti di come gestire le cache con il plugin più utilizzato al mondo per ottimizzare e velocizzare le prestazioni di WordPress: W3 Total Cache.
Prima di cominciare, ti ricordo che non bisogna avere più sistemi di ottimizzazione e caching sullo stesso sito.
Fai quindi un controllo sui tuoi plugin installati e accertati di aver disattivato e cancellato tutti quelli che svolgono la stessa funzione di W3 Total Cache (in caso ne avessi provati altri).
Inoltre, alcune aziende di hosting includono nei loro piani l’installazione di WordPress abbinata di default ad alcuni servizi per il caching.
Ti consiglio quindi di entrare nell’account del tuo provider e dare un’occhiata per vedere se sono effettivamente attivi.
Su SiteGround ad esempio è già attivo un servizio chiamato Supercasher.
Per verificarlo accedi al cPanel, vai nella sezione WordPress Tool e premi SuperCacher. Controlla alla voce “Level 1” di avere disattivato questo servizio.
Nota: se non sapevi che SiteGround offre un semplice processo per velocizzare il tuo sito, prima di cimentarti con W3 Total Cache, ti consiglio di leggere la guida SuperCacher di SiteGround che abbiamo scritto per te.
W3 Total Cache
Questo plugin è davvero uno dei più completi.
Di conseguenza ci sono molte impostazioni da gestire che permettono di raggiungere un alto livello di personalizzazione.
In ogni caso, le impostazioni che trovi di default sono studiate per soddisfare la maggior parte delle esigenze “base”.
Un utente poco esperto non ha bisogno di riflettere su ogni singola voce, basterà utilizzarlo con le impostazioni di default e con qualche accortezza in più che vedremo nel corso di questo articolo.
W3 Total Cache ha anche funzioni specifiche per server dedicati e virtual server ma, con molta probabilità, se stai leggendo questa guida, hai il tuo sito su un normale servizio di hosting condiviso (o shared hosting) e quindi non dovrai preoccupartene.
Fatta questa piccola premessa, possiamo passare all’installazione.
Vai quindi nella sezione plugin del tuo sito ed installa W3 Total Cache.
Finito il processo di attivazione apparirà la voce Performance nel menu di sinistra.
Come puoi notare, ci sono veramente tante voci di sottomenu, ma non sono tutte fondamentali per l’utilizzo corretto del plugin.
Vediamo quelle davvero importanti:
I General Settings
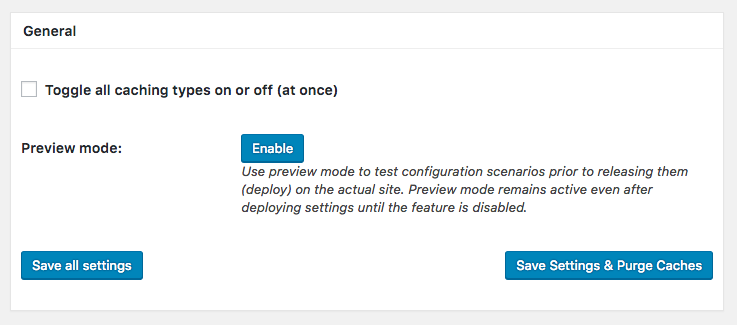
Qui puoi attivare le varie funzionalità del plugin ed impostare le regole principali per ognuna di loro.
Come spiegato nell’articolo precedente e come puoi vedere in prima persona, di tipi di cache ce ne sono diverse: quella per il database, per le pagine, per le risorse ecc…
Nel blocco General troviamo l’impostazione – Toggle all caching types on or off (at once) – per attivare contemporaneamente tutti i tipi di cache.
Non spuntarla perché in questa guida le andremo a selezionare singolarmente ed eviterai di attivarne alcune per sbaglio.

Il pulsante Enable per la Preview Mode serve per entrare in modalità di test, nella quale solo l’amministratore del sito potrà vedere il lavoro svolto da W3 Total Cache e controllare eventuali malfunzionamenti.
Spieghiamo brevemente questa funzione di preview.
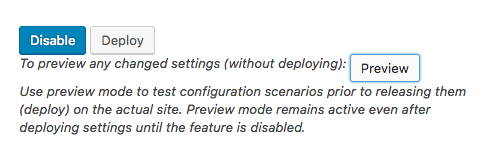
Una volta premuto Enable si attiva la modalità di test e puoi notare che ora i pulsanti sono cambiati: ce ne sono tre.

Preview serve per aprire un’altra finestra del browser e visualizzare il sito lato front end.
Se sei soddisfatto e tutto è andato secondo i piani, allora puoi premere Deploy, una funzione che copia le impostazioni fatte in fase di test e le rende disponibili per il sito online.
Infine esci del Preview Mode premendo Disable.
Prima di procedere alla prossima sezione ti faccio notare il pulsante in basso a sinistra che trovi sula riga di ogni impostazione: “Save Settings & Purge Cache“. Quando premi questo pulsante vengono salvate tutte le impostazioni e in più vengono svuotate (in gergo purge o flush) le cache per essere ricostruite con le nuove impostazioni modificate.
General Settings: Page Cache
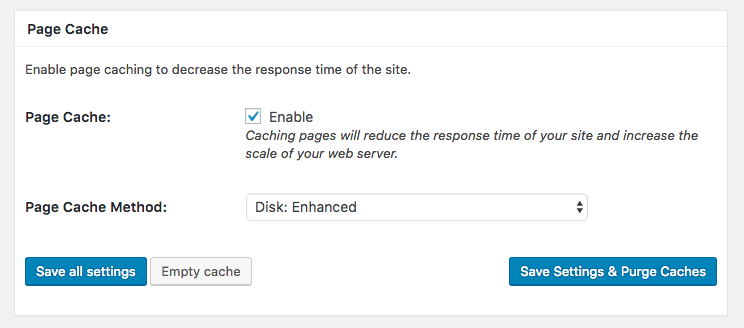
Come abbiamo detto, è inutile far eseguire al server lo stesso lavoro più volte.
Abilitando la Page Cache eviti questo spreco: la pagina viene composta una sola volta e conservata in memoria per essere poi restituita alla prossima richiesta.

Pertanto abilitala e lascia come Page Cache Method > Disk: Enhanced.
Questa è l’impostazione consigliata per la maggior parte dei normali shared hosting, ovvero i servizi dove hai “affittato” una porzione di server insieme ad altri utenti.
Le altre impostazioni riguardano i server virtuali o dedicati. Nel caso ne avessi uno, devi verificare quali servizi hai attivi e quale scelta fare (ti consiglio di chiedere direttamente al tuo provider).
Salva le impostazioni e procediamo.
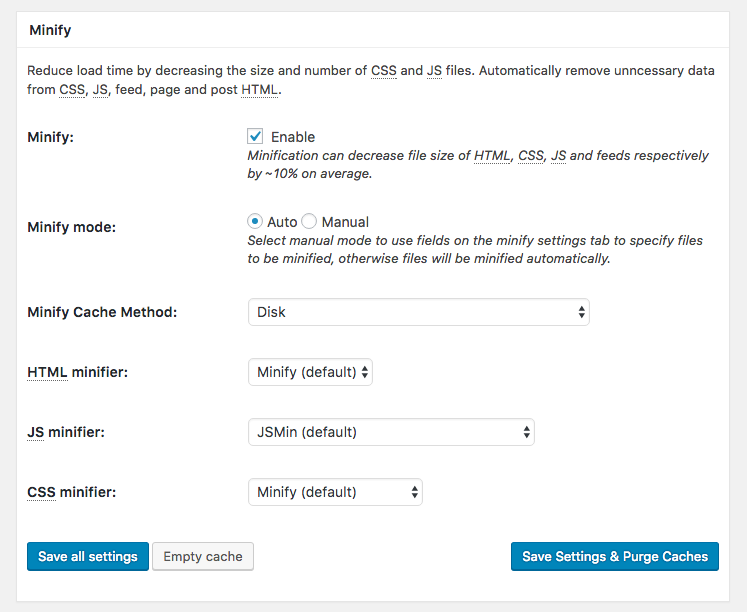
General Settings: Minify
La sezione Minify riguarda 3 tipi di risorse: i file html, i css e i javascript.
Minore è il peso di questi file, più veloce sarà il loro download.
Minify è il nome del processo che il server compie per renderli più snelli. Oltre a questo, il server potrà far scendere il numero di download unendo più file, per esempio i css, in un unico file “minificato”.
Qui voglio aprire una piccola parentesi.
Ogni sito WordPress è diverso dall’altro. Non si verifica mai lo stesso scenario: temi diversi, plugin diversi, server diversi.
Pertanto quando abbiamo a che fare con un plugin come W3 Total Cache, che deve agire su tutti questi aspetti, non esiste una “configurazione universale” perfetta per ogni situazione.
Inserisco questo appunto ora perché è proprio nella sezione Minify che si possono riscontrare più “problemi”.
Se attivando una di queste opzioni vedi che il tuo sito ha dei malfunzionamenti, allora dovrai provare impostazioni diverse, configurabili anche nella sezione accessibile dal sotto menu Minify sulla sinistra.

Attiva quindi la voce Minify e scegli come tipologia Auto.
Se volessi il controllo sulle pagine da sottoporre a questo processo, allora puoi lasciare la spunta su Manual e, successivamente, nella sezione Minify, andare a scegliere i file da sottoporre a questa procedura.
Come Minify Cache Method lascia Disk. Gli altri settaggi sono sempre per server dedicati e virtuali.
Con le altre tre impostazioni – per l’HTML, CSS e Javascript – si sceglie il tipo di Minifier da utilizzare, ovvero il tipo di applicazione che andrà a svolgere questo lavoro.
Lascia pure quelli segnalati come di default.
Come accennato prima, se dopo l’attivazione di queste impostazioni, noti qualche malfunzionamento, allora prova a selezionare delle alternative per i diversi minifier o a modificare le impostazioni nelle relativi sezioni.
Salta pure la sezione Opcode Cache utilizzabile con la versione Pro di W3 Total Cache.
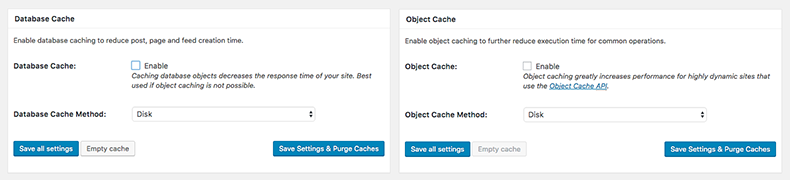
General Settings: Database Cache e Object Cache
Queste funzioni permettono di risparmiare al server lavori superflui, come l’esecuzione di query ed altre operazioni ripetitive.
Per poterne usufruire bisogna però avere un server potente.
Se hai i file ospitati su uno shared hosting vacci cauto, poiché potrebbero essere controproducenti.

Per il momento se non vuoi passare del tempo a fare dei test, allora lasciale entrambe disattivate. In caso contrario prova a verificare le performance del tuo sito con diverse combinazioni:
- Abilita solo l’object cache
- Entrambe attive, sia Object che Database
- Tutte e due disattivate
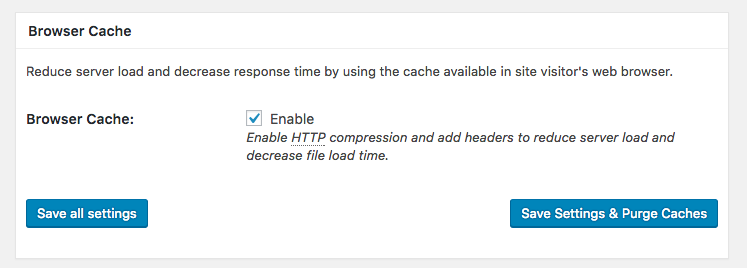
General Settings: Browser Cache
Avere la browser cache attiva invece, è molto importante.
Grazie a questa opzione avvisiamo il browser che può riutilizzare le diverse risorse scaricate (immagini, css, javascript) senza doverne fare il download ogni volta.
Vedremo poi successivamente, nel suo sottomenu relativo, le sue diverse impostazioni.

General Settings: CDN
Per utilizzare la sezione CDN bisogna avere un servizio di questo tipo tramite un provider CDN come Max CDC, Amazon, ecc…
Spieghiamo in poche parole cosa sia un CDN, ovvero Content Delivery Network.
Immagina di avere i file del tuo sito su diversi super computer sparsi per il mondo.
In questo modo, oltre alla potenza di risposta dei server, l’utente riceverà le immagini, i css ed altri file direttamente dal server a lui più vicino.
Per ora ti basta sapere di cosa si tratta, ma faremo presto un articolo dedicato esclusivamente a questo argomento.
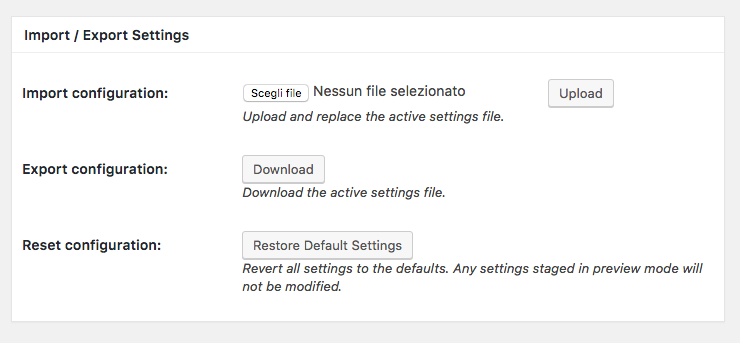
General Settings: Import / Export
Per quanto riguarda le impostazioni generali del plugin possiamo fermarci qui e lasciare il resto con le impostazioni di default.
Ti faccio solo notare che, visto l’elevato numero di impostazioni, abbiamo la possibilità di salvarle ed esportarle in un file da utilizzare in futuro.
Questo lo puoi fare nell’ultima riga di questa pagina, in Import / Export Settings.

Andiamo ora nel dettaglio dei servizi che abbiamo abilitato nei General Settings per vedere le diverse opzioni a disposizione.
Per accedere alle singole sezioni abbiamo a disposizione le sotto voci Performance nel menu di sinistra.
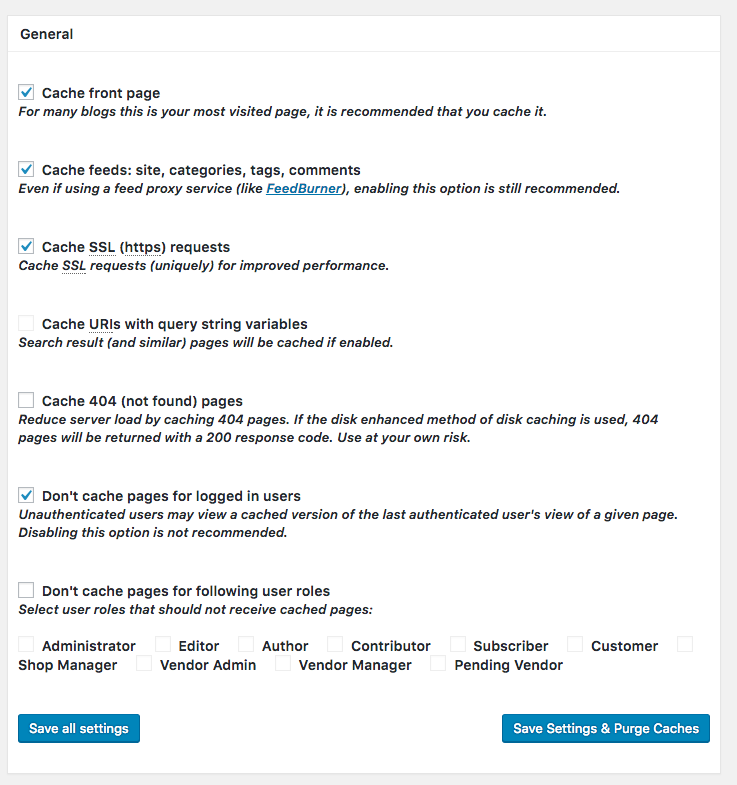
Page Cache
Vai nelle impostazioni della sezione Performance > Page Cache.

Cache front page – serve per creare la cache della home page. Essendo una delle pagine più importanti e viste attiva questa opzione.
Cache feeds – attiva questa opzione per avere la cache anche sui feeds.
Cache SSL – se il tuo sito utilizza i SSL (https al posto di http) allora attiva la spunta.
Cache URIs with query string variables – Crea la cache di quelle pagine la cui URL è accompagnata da variabili (es: miosito.it?s=wordpress). Se non utilizzi questo tipo di URL lasciala pure disattivata.
Cache 404 – anche qui non attivare la spunta, c’è il rischio di indicizzare nei motori delle “pagina non trovata”.
Don’t cache pages for logged in users – Per gli utenti che sono autenticati nel sito, come amministratori, editori ecc… non vogliamo la cache attiva, quindi abilita questa opzione. In questo modo puoi lavorare meglio lato backend e visualizzare sempre l’ultima versione del sito. E non meno importante: evitiamo possibili problemi di sicurezza.
Don’t cache pages for following user roles – W3 Totale Cache ti dà la possibilità di disattivare la cache per determinati ruoli. Anche in questo caso, a meno di determinati motivi, non abilitare questa opzione.
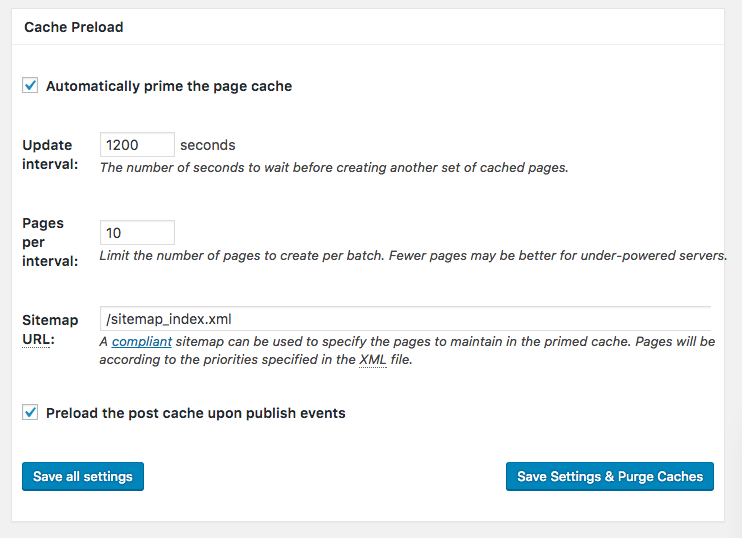
Page Cache Preload

La cache di una pagina viene creata nel momento in cui viene richiesta per la prima volta da un utente.
Quindi il primo utente che la visita, avrà tempi di caricamento maggiori rispetto a quelli che la richiederanno successivamente.
Se si vuole ovviare a questa situazione, allora dobbiamo abilitare la cache preload.
Grazie a questa funzione verranno create le cache delle pagine anche se non vengono visitate dagli utenti.
Attenzione però. Questo è un lavoro che deve fare il server ed ogni lavoro comporta un consumo di energie, quindi meglio non sovraccaricarlo.
È per questo che il server farà il lavoro a “pezzetti“. Ogni tot di secondi (Update Interval) creerà la cache di N pagine (Pages per interval).
Come valori possono andare bene 1200 secondi – 20 minuti – e 10 pagine per volta.
Nota: Se dovessi ricevere un avviso dal tuo provider che ti informa di un eccessivo utilizzo di risorse, allora una delle cause potrebbe risiedere in questa sezione. Vieni quindi a controllare di non aver messo dei valori troppo bassi per i secondi e troppi alti per il numero delle pagine.
Nel campo Sitemap puoi inserire la sitemap creata con il plugin Yoast SEO, così da dare a W3 Total Cache un’indicazione migliore sulla struttura del tuo sito e capire meglio di quali pagine fare la cache.
L’ultima opzione – Preload the post cache upon publish events – permette di creare la cache del post una volta che lo hai pubblicato.
Page Cache: Purge Policy e Advanced
Nel blocco successivo, Purge Policy, non serve fare alcun cambiamento rispetto ai parametri di default.
Lo stesso vale per la sezione Advanced, ma con qualche piccola precisazione.
Primo: assicurati che Compatibility Mode sia attivo.
Secondo: le cache che vengono create, devono essere anche svuotate. Questo serve per fare in modo che tutti i tuoi utenti ricevano sempre i contenuti aggiornati.
Il parametro che regola le tempistiche per questa attività è il Garbage collection interval.
Se la cache è impostata per essere salvata su disco, allora ogni ora (3600 secondi) questa verrà cancellata.
Se per qualche motivo vuoi non fare la cache di una pagina o una directory specifica, allora il posto dove segnalarlo è in Never cache the following pages.
Ci sono poi altri campi che danno un ulteriore possibilità di personalizzazione della tua page cache, ma sono da utilizzare solo nel caso di particolari esigenze dovute all’utilizzo di plugin o a programmazione personalizzata.
Accepted query strings – Serve per fare la cache di pagine che hanno, nella url, il passaggio di determinate variabili. In un’impostazione precedente avevamo detto a W3 Total Cache di ignorare le pagine con query nella URL. Qui puoi segnalare delle eccezioni.
Rejected user agents – Quando un utente fa una richiesta tramite un device, questo comunica al server la sua identità, (quale modello di browser è, se è un mobile, tablet ecc…). Qui puoi inserire i device a cui non vuoi presentare una versione del sito tramite cache.
Rejected cookies – Se alcune pagine che lavorano con cookie non devono avere la cache, ti basterà inserire i nomi dei cookie in questo campo.
Never cache the following pages, cache exception list, Non-trailing slash pages – Servono per avere un controllo totale sulla struttura del sito e personalizzare il caching di determinate pagine.
Se non sei un programmatore, è meglio non toccarle.
Minify
Per controllare l’ottimizzazione dei file HTML, CSS e Javascript procedi dal menu di sinistra e vai nella sezione Minify.
Questa sezione si chiama così perché “Minify” è il nome del processo che viene eseguito su un file contenente testo/codice quando lo si ottimizza. Per esempio gli spazi e gli a capo vengono eliminati, i commenti nel codice rimossi, ecc…

Anche il numero di risorse da scaricare per pagina è importante, poiché arrivato a un certo numero, il browser non le scarica più contemporaneamente, ma inizia a metterle in coda.
Quindi è migliore una pagina con 2 file css piuttosto che 20…
Ecco perché, tramite questo processo, più file vengono uniti in un’unica risorsa.
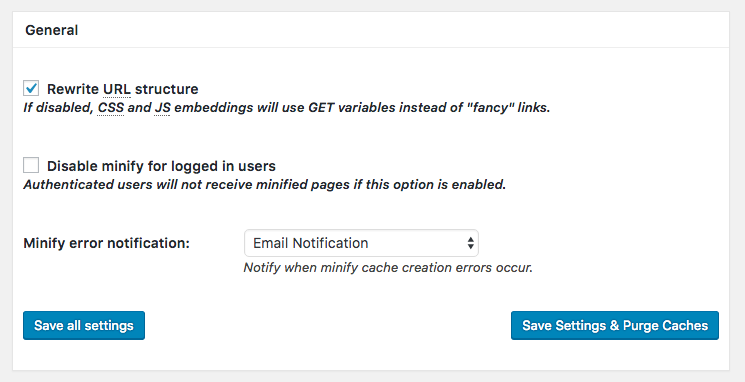
Nella sezione General attiviamo Rewrite URL structure, che rinomina i file elaborati, evitando l’uso di variabile nella URL della risorsa.

Non vogliamo servire CSS o Javascript diversi per gli utenti autenticati, quindi non spuntare la voce Disable minify for logged in users.
Se desideri ricevere un’email in caso di errore durante questo processo, allora seleziona Email notification o Admin notification.
Nei prossimi 3 blocchi c’è una serie di impostazioni per personalizzare il Minify a seconda del tipo di file.
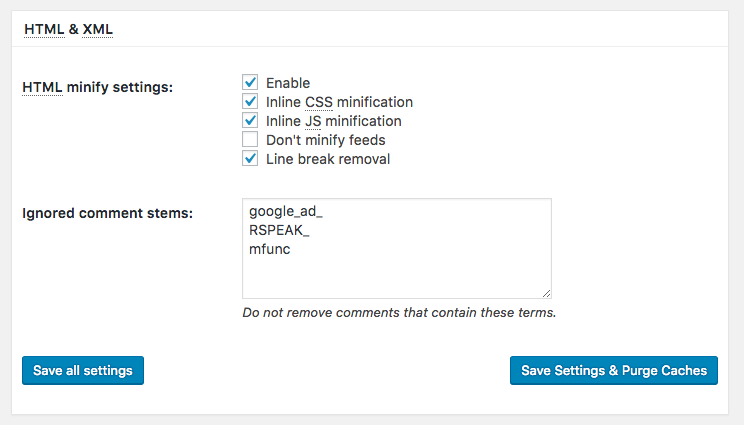
Minify: HTML e XML
Per il blocco HTML minify settings attiva le impostazioni come da immagine sottostante.

Se dovessi riscontrare dei problemi di visualizzazione o di funzionalità del sito, allora disattiva “Inline CSS minification” o “Inline JS minification“.
Ignored comments stems serve ad indicare i commenti all’interno dell’HTML che non devono essere rimossi.
A volte i commenti vengono utilizzati dalle applicazioni, come i prodotti Google, o per funzioni specifiche. Pertanto devono essere manutenuti anche nella versione compressa.
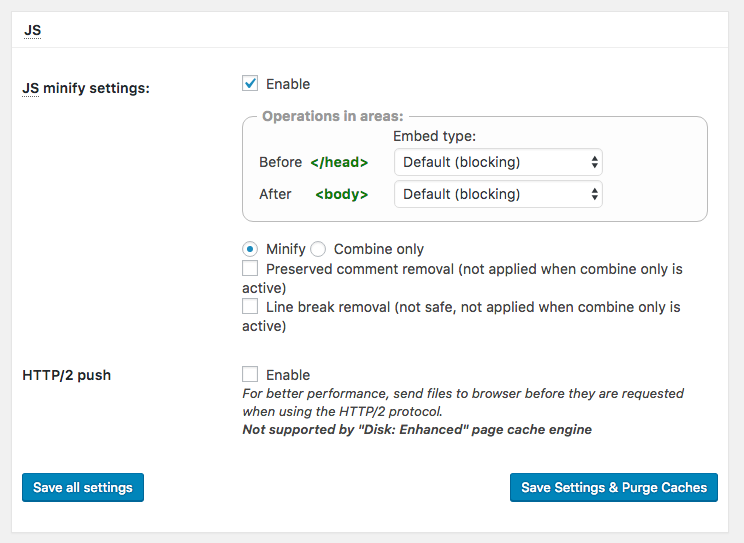
Minify: Javascript
Questa è una sezione un po’ delicata. Il suo l’utilizzo può migliorare le performance e il punteggio di Google SiteSpeed, ma può anche causare problemi al funzionamento del sito.
Tieni in considerazione che il Javascript presente nel tuo sito non proviene da un unico sviluppatore.
È per questo che comprimere e unire più file diversi è un processo che va testato.
Le impostazioni che vedi qui sotto possono andare bene, ma in caso di anomalie allora cambia la spunta da “Minify” a “Combine Only“, che combina i file senza comprimerli.

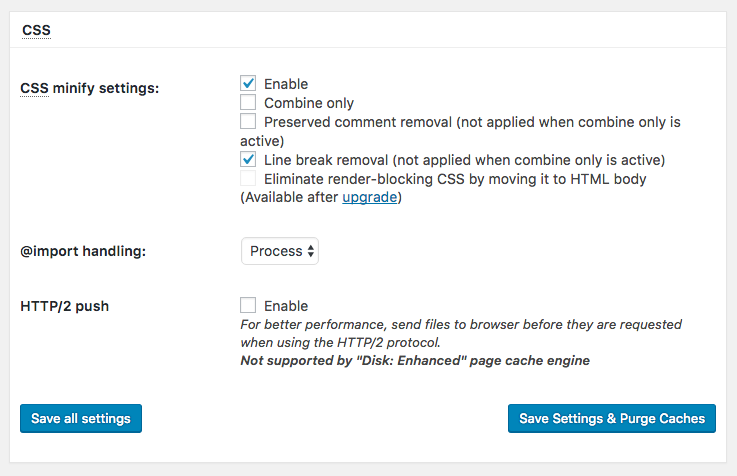
Minify: CSS
Stesso discorso vale per la sezione CSS. Imposta questi valori, ma se hai dei problemi, spunta Combine Only.

Una funzione importante per la velocità e per il punteggio Google SiteSpeed è la funzione “Eliminate render-blocking CSS by moving it to HTML body“, che però necessita della versione a pagamento.
Spieghiamo meglio cosa fa questa funzione: se degli elementi HTML a inizio pagina hanno bisogno dei fogli di stile per essere visualizzati, allora il browser aspetterà che il download dei css sia completato prima di visualizzare qualsiasi elemento.
Se, invece, gli stili sono applicati direttamente agli elementi HTML – quindi “inline” come <h1 style=”font-size:46px”> – possono essere visualizzati immediatamente.
È per questo che Google consiglia questo procedimento per tutti gli elementi HTML che sono a inizio pagina. Chi non è un programmatore, purtroppo ci può fare poco, se non appunto affidarci alla versione a pagamento.
Il blocco Advanced è molto simile a quello che visto per la Page Cache. Qui hai la possibilità di indicare a quali file e a quali pagine non applicare il processo di compressione.
I due valori in secondi – Update external files every e Garbage collection interval – indicano ogni quanto i file vengono aggiornati e rimossi dalla cache. I valori di default sono di un giorno e puoi lasciarli tali.
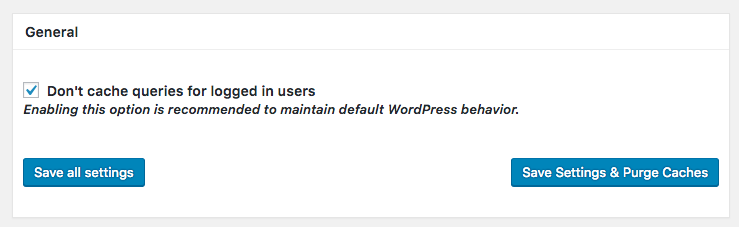
Database Cache e Object Cache
Se hai deciso di attivare nei General Settings del plugin la Database Cache, la Object Cache o entrambe, allora come impostazioni avanzate non c’è molto da personalizzare.
Puoi lasciare i valori di default, ma attenzione alla spunta su Don’t cache queries for logged in users.

Non vogliamo che questa funzione sia attiva per gli utenti autenticati, pertanto lasciala spuntata.
Il sito di Webipedia ad esempio, serve i contenuti agli utenti a seconda dei corsi che hanno comprato. Ogni utente quindi deve ricevere pagine personalizzate.
Browser Cache
In questa sezione indichiamo ai browser le regole che devono seguire per gestire la loro cache locale.
Queste regole saranno indicate in ogni file che viene scaricato sul computer dell’utente e saranno rispettate dal browser al successivo download.
Puoi stabilire la “data di scadenza” del file. In questo modo, se in un’altra pagina del sito c’è lo stesso file (e il file non è ancora “scaduto“), il browser non lo scaricherà nuovamente, ma utilizzerà quello presente nella sua cache in locale.
Puoi far chiedere al server se il file è stato modificato, in caso affermativo avvierà il download, altrimenti userà ancora alla cache.
Una piccola nota: tutte queste regole, si potrebbero scrivere a mano nel file di configurazione del server chiamato .htaccess, ma per fortuna, questo plugin compie il lavoro per noi.
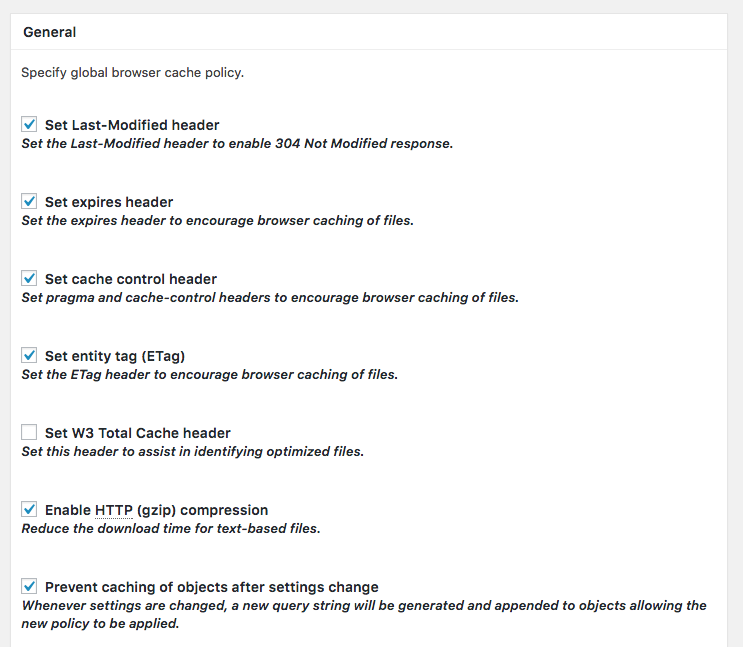
La sezione Browser Cache è suddivisa in General ed altri blocchi inerenti al tipo di file.
Lavorando sulla sezione General e attivando delle impostazioni, verranno spuntate anche per tutte le altre.
Se poi vuoi personalizzare le regole solo per CSS e JS, HTML e i Media, allora puoi lavorare sui singoli blocchi.

Le prime 4 impostazioni utilizzano metodi diversi per assicurarsi lo stesso fine, ovvero quello di verificare che la risorse richiesta sia ancora valida.
Last Modified header e l’Entity Tag servono per avere, nel caso, una nuova versione del file.
Expires header e Cache Control Header sono quelle che danno la “data di scadenza” del file.
Set W3 Total Cache header serve in fase di development per sapere se il file è ottimizzato con W3 Totale Cache.
Abilitare la compressione sui file è molto importante, quindi spunta Enable HTTP (gzip) compression.
Prevent caching of objects after settings change – Quando si fanno delle modifiche alle impostazioni è bene che il browser ne scarichi la nuova versione. Spuntando questa impostazione forzi il browser a fare un nuovo download. Questo avviene tramite l’aggiunta di una query string al nome del file che lo fa considerare “nuovo” (Es: /wp-content/cache/minify/5197a.css?x55279)
Il resto dei blocchi puoi lasciarli tali, a meno che non vuoi assegnare impostazioni diverse per i CSS, per i file HTML o per i media (immagini e altri file).
Problematiche e Soluzioni
Siamo quasi giunti alla fine di questo articolo su W3 Total Cache, ma visto che l’argomento è abbastanza “tecnico” vogliamo fare una piccola lista di appunti da tenere a mente:
1 – Quando lavori sulle impostazioni di questo plugin ricordati che per vederne i risultati devi aspettare che le cache si siano aggiornate.
2 – Quando viene richiesta una pagina di cui non c’è la cache, le tempistiche per la sua creazione sono molto più alte, pertanto fare test su una pagina che non ha la cache riporta risultati non veritieri e poco soddisfacenti.
3 – Ricordati che puoi svuotare manualmente le diverse cache andando in Performance > Dashboard e premendo il tasto Empty all Cache che trovi in alto nella pagina. La possibilità di svuotare le varie cache la trovi anche data in altre sezioni del plugin.
4 – Se vuoi ricreare la cache della pagina, visitala dal tuo browser, ma ricordati di non essere autenticato, ovvero di simulare la visita di un utente comune.
5 – Tieni in considerazione che l’analisi delle performance di una pagina dipende da tanti fattori. Se ad esempio fai diversi test tramite Pingdom, della stessa pagina, uno dopo l’altro, non vedrai mai risultati identici. Le variazioni, dipendono dal traffico del quel momento e da molti altri fattori.
6 – Evita quindi di fare modiche e lanciare subito un test, senza nemmeno aver svuotato e ricreato la cache. Rischi solo di fare modifiche inutili e controproducenti.
7 – Ricordati che, in caso di malfunzionamenti, puoi fare un check per la compatibilità del server su cui hai il sito e questo plugin. Vai sempre in Performance > Dashboard e premi il tasto Compatibility Check. Nel caso di anomalie chiedi supporto alla tua azienda di Web Hosting.
8 – Se hai delle impostazioni che non ti soddisfano e vuoi tornare al punto di partenza, allora vai in General Settings > Import / Export Settings e premi il bottone dell’ultima voce “Restore Default Settings“.
9 – Se il tuo sito risulta tutto “spaccato” e se sei nel panico, la prima cosa da fare è andare nei General Settings e disabilitare la funzione di “Minify“.
10 – Se stai lavorando massicciamente alle modifiche del tuo sito, per esempio aggiungendo o modificando fogli di stile, allora puoi anche decidere di disattivare momentaneamente il plugin per vederne subito i risultati.
11 – Se fai delle modifiche e, anche svuotando e ricreando la cache non vedi i risultati, ricordati di svuotare la cache locale del tuo browser.
12 – Se il tuo sito va in crash allora puoi provare a:
Cancellare nel file wp-config.php le seguenti righe
/** Enable W3 Total Cache */
define(‘WP_CACHE’, true); // Added by W3 Total Cache
e cancellare dal file .htaccess tutto il contenuto che si trova dentro queste righe
# BEGIN W3TC
…
…
# END W3TC
Poi, dalla cartella wp-content, cancella i seguenti file: advanced-cache.php, objectcache.php, e db.php.
Cancella anche la cartella del plugin W3 Total cache dalla directory wp-content/plugins/.
13 – Facendo i test in Google SiteSpeed ti vengono mostrati i dettagli delle diversi voci analizzate. Molte volte non ci puoi fare molto, poiché i file (fra cui gli stessi di Google), non si trovano sul tuo server.
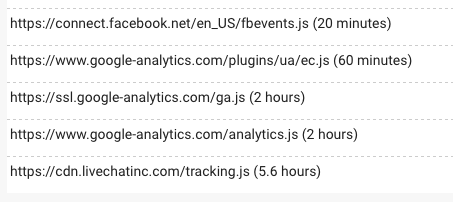
Facciamo un esempio che capita spesso: l’avviso di Leverage browser caching. Aprendo i dettagli vedrai che i file di cui parla sono quelli di terze parti.

Visto che la tendenza di diversi plugin e applicazioni è quella di lasciare file sui loro server, ne consegue che non abbiamo il controllo di questi aspetti e pertanto dobbiamo l’utilizzarli solo se effettivamente necessari.
Altri avvisi possono dipendere dal tema che stai utilizzando e, a meno che tu non voglia mettere le mani nel codice, avrai poca libertà di intervento.
Conclusioni su W3 Total Cache
Senza dubbio in questo articolo abbiamo introdotto tanti nuovi argomenti e nuovi termini tecnici.
Se non li hai capiti tutti al 100% non ti preoccupare, segui semplicemente le indicazioni e prendi spunto dalle immagini per copiare le impostazioni base.
W3 Total Cache è senza dubbio un plugin eccezionale, ma mi rendo conto che per comprenderlo nella sua interezza è richiesta un po’ di competenza.
Se vuoi diventare un ninja di questi argomenti, ti posso consigliare un libro che mi ha aiutato moltissimo quando mi sono affacciato per la prima volta nel mondo dell’ottimizzazioni dei siti web: “High Performance Web Sites” di Steve Souders.
Ti è stata d’aiuto questa guida? Ci piacerebbe avere i tuoi commenti in merito, scrivili pure qui sotto!












Ciao… ho trovato la tua guida estremamente interessante ma, personalmente, ho avuto problemi con la minificazione quando ho utilizzato W3 Total Cache e Cloudflare quindi ho optato per far minificare CSS e JS ad Autoptimize. Però questo articolo è stato comunque infinitamente utile!!
Ciao Nico,
come spiego sia nell’articolo che nella video lezione del corso di WordPress dedicata a questo argomento, questo plugin non è un plugin “installa e via”. I siti sono differenti, ogniuno con plugin e impostazioni differenti, pertanto l’utente deve fare diverse prove per riuscire ad ottimizzare al meglio il proprio sito.
Buona giornata
Grazie per la guida esauriente!
Dopo aver fatto tutti i settaggi ho triplicato le prestazioni del sito.
Salve, intanto complimenti, ottima guida :)
L’ho seguita, ma mi succede una cosa strana. Con una connessione wi-fi il mio sito da smartphone è veloce appena passo alla connessione dati della tim il sito si carica dopo 10 secondi, ma solo il mio gli altri siti si caricano velocemente. A cosa può essere dovuto?
Ciao Cristina,
sto provando a pensare alla causa, ma è la prima volta che mi si presenta questa circostanza.
Hai provato anche con un altro telefono?
Ci mette 10 secondi anche se ricarichi la pagina?
Salve, si il problema lo faceva anche da altri telefoni.
Allora siccome stavo impazzendo ormai, ieri notte ho rifatto il sito da capo su un altro dominio e poi l’ho ricaricato (tranne i file di impostazione generali) … insomma un lavoraccio ma adesso è ok.
Mi chiedo anche io cosa fosse successo… la pagina si bloccava quasi a fine caricamento! E solo con la connessione dati del gestore telefonico (qualsiasi) non con il wifi! Bizzarro problema!
Comunque grazie della risposta!
Ciao Cristina,
è ammirevole il tuo “sbattimento”, ma colgo l’occasione per fare un passettino a monte e portare la mia esperienza.
Chi ti scrive è una persona che deve fare rispettare dei budget, pertanto il tempo in un progetto è denaro.
Con gli anni ho imparato ad accettare compromessi rinunciando alla perfezione (pagata solo da nottate insonni per la voglia di fare bene).
Pertanto il consiglio migliore che ti potevo dare per questa problematica era di valutarne l’entità. Mi spiego meglio.
Ho un sito che con Internet Explorer 6 (eheheh… chi lavora in internet da anni mi capisce) mi da un problemino di visualizzazione.
Cerco di risolvere al volo la cosa, ma se diventa impegnativa la prima cosa che faccio è andare in Google Analytics e guardare la percentuale mensile di utenti che vedono questo sito con Explorer 6. Se è 0,1% e per risolvere il problema devo allocare ipoteticamente 4 giorni di tempo e un programmatore, allora forse, a rigor di logica è meglio investire quel budget in altra maniera.
Spero di esserti stato utile,
buona giornata
Ciao Lorenzo, grazie ancora per il consiglio.
Ma il mio problema era abbastanza importante, me ne sono accorta in quanto le visite erano scese drasticamente. L’ho lanciato 10 giorni fa e da subito ho raggiunto circa 700 visite al giorno. Ma negli ultimi due giorni avevo avuto solo 300 visite al giorno e andando su google analytics mi sono accora che le visualizzazioni da mobile erano drasticamente scese ed era aumentata la frequenza di rimbalzo!
Allora ho provato a collegarmi senza wi-fi e mi sono accorta che rimaneva completamente bloccato, ho chiesto ad amici e follower e mi dicevano che non riuscivano a visualizzarlo.
Perciò ho dovuto mettermi sotto e cercare di risolvere il problema. Stancante ma l’importante è risolvere :)
Ciao Cristina,
in questo caso hai fatto benissimo e hai rispettato il workflow che ti ho suggerito.
Buona giornata
Ciao Lorenzo,
dopo aver installato e configurato il plugin W3 Total Cache, la barra dei cookie del plugin EU Cookie Law non compare all’apertura del sito.
Potresti aiutarmi?
Ciao Davide,
la prima cosa che mi viene in mente potrebbe essere che hai già il cookie accettati e non te la mostra. Possibile?
Prova a svuotarti la cache del browser e riprova.
Buona giornata
Una guida del tutto rispetto, perfetta curata e molto semplice la migliore trovate sul web, grazie mille Lorenzo
Ciao Giancarlo,
grazie mille per il tuo commento, lo apprezzo molto!
Ciao! Grazie per questa guida. Molto interessante, come tutte quelle di Webipedia. Ho notato che se provo a guardare il codice delle mie pagine (generato con Divi) è un orrore: codice tutto disordinato in cui non si capisce quando si apre un div, quando si chiude, dove comincia una classe, dove finisce, ecc. Il codice appare tutto di fila. Il responsabile di questo può essere W3 Total Cache? E se sì, c’è un modo per risolvere il problema? Grazie.
Ciao María,
dovresti passarmi il codice o il link della pagina a cui ti riferisci dandomi delle indicazioni su dove hai visto questo codice.
Ora come ora, con le informazioni che mi hai passato, mi risulta difficile capire.
Grazie
Ciao Lorenzo,
finalmente una guida seria e dettagliata, mi sapresti dire cosa significa questo e come posso rimediare?
La prova me la da con Pingdom, ma quelle della cache me le da anche su PageInsign
– Remove query strings from static resources
Resources with a “?” in the URL are not cached by some proxy caching servers. Remove the query string and encode the parameters into the URL for the following resources:
Esempio:
/cache/minify/04ae8.css?x82697
Come le elimino?
Grazie
Ciao Mario,
secondo me non devi fare modifiche per questo motivo.
Probabilmente hai attivato le impostazioni Browser Cache > Remove query strings from static resources e Prevent caching of objects after settings change, così come in Minfy > Rewrite URL structure. Tutto giusto.
In questo modo W3TC ti unisce, comprime e rinomina i file, ma non c’è un vero e proprio passaggio di variabile GET (04ae8.css?x82697), o meglio nessun valore è passato. Ma essendoci comunque il punto di domanda il sistema ti restituisce l’avviso.
Se non avessi quelle impostazioni attive allora il file verrebbe richiamato in questo modo ?w3tc_minify=bdc59.js, dove puoi vedere che la variabile GET viene effettivamente passata, ovvero w3tc_minify=
Inoltre, a livello pratico, è molto importante che le risorse siano richiamte con l’aggiunta di un codice, come 04ae8.css?x82697 o anche w3tc_minify=bdc59.js, altrimenti quando fai delle modifiche al css o al javascript, queste non verrebbero ricaricate dall’utente che ha già scaricato il file con una visita precedente.
Se fai una modifica su css o javascript, ricordati di premere il pulsante Update Media Query String. In questo modo W3TC ti camba il nome del file (o la variabile GET), così il browser dell’utente, vedendo che il file è nuovo, lo scarica con le tue modifiche.
Buona giornata
Ottima guida!!!
Avrei un quesito: ho attivato W3 Total Cache su 2 siti, stesso template, stesso set di plugin e stessa configurazione di W3TC. Però quest’ultimo su di uno funziona (anche se nel momento in cui viene creata la cache di ogni pagina per la prima volta, il browser mi restituisce per una frazione di secondo l’errore di pagina non raggiungibile, ma poi la carica e tutto funziona correttamente), sull’altro funziona solo su desktop e non su mobile (in quest’ultimo caso i tempi di download delle pagine addirittura si allungano). Hai idea di quale possa essere la causa?
Grazie mille e complimenti ancora per la guida!
Ciao Massimiliano,
purtroppo con queste indicazioni e senza poter fare un check direttamente sui siti mi risulta difficile darti dei consigli certi.
La prima cosa che mi viene in mente è se i siti sono sullo stesso server o in server differenti.
Seconda cosa è se il secondo sito è una copia del primo o lo hai composto come il primo, ma prima era differente.
Terzo se l’errore di “Pagina non raggiungibile” te lo da anche senza W3TC installato e attivato.
Ultimo se hai fatto più prove per ogni singola casistica. La rete può essere più o meno trafficata a seconda dei momenti.
Buona giornata
Forse la guida più completa a W3TC che io abbia trovato sul web fino ad ora, perlomeno tra quelle in italiano!
Grazie mille Giovanni!
Se vuoi condividila sui tuoi Social.