Se hai un sito web hai sicuramente sentito parlare di HTTPS.
È diventato un argomento molto dibattuto sopratutto recentemente, per ragioni riassumibili in 3 parole: sicurezza, posizionamento e autorevolezza.
In questo articolo spiegheremo nel dettaglio tutto quello che ti serve sapere sull’argomento.
Passeremo poi alla pratica e vedremo come puoi facilmente utilizzare il protocollo HTTPS per il tuo sito WordPress.
I punti che analizzeremo sono:
- Benefici nel utilizzare il protocollo HTTPS.
- Protocollo HTTPS e connessione protetta SSL.
- Certificati SSL e come ottenerli.
- Cosa fare per passare da HTTP ad HTTPS su WordPress.
- Aggiornare gli altri servizi.
I benefici del protocollo HTTPS
I benefici che otterrà il tuo sito con questo protocollo saranno diversi.
Come prima cosa avrai un vantaggio a livello di sicurezza, poiché i dati scambiati fra gli utenti e il tuo server saranno criptati.
In secondo luogo, Google ha comunicato che i siti che utilizzano il protocollo HTTPS hanno dei benefici in termini di posizionamento sui motori di ricerca.
Questo significa che ad oggi viene considerato un fattore di ranking.
Un sito più sicuro aumenta la credibilità agli occhi degli utenti.
Per ora considera l’abilitazione all’utilizzo di questo protocollo come un certificato di garanzia e affidabilità del tuo sito.
Cosa sono il protocollo HTTP e HTTPS?
Come hai già letto nelle prime righe, abbiamo utilizzato più volte la parola protocollo.
Facciamo una metafora per capire meglio cosa sia.
Quando incontri una persona per strada e hai bisogno di chiedere delle informazioni, la prima cosa che ti interessa sapere è “quale lingua parla”.
Dal momento in cui entrambi avete capito come comunicare, il dialogo può avere inizio con la certezza che non ci saranno fraintendimenti.
La stessa cosa vale per i computer. Per capirsi devono sapere in quale “lingua dialogare“.
Nel web gli interlocutori sono il browser dell’utente e il server, che appunto utilizzano la “lingua” HTTP (HyperText Transfer Protocol) come base di regole per scambiarsi informazioni.
Devi sapere però che il protocollo HTTP non è un protocollo sicuro.
Tutte le informazioni che si scambiano il browser e il server sono visibili mentre viaggiano nella rete. In questo modo la comunicazione è soggetta a possibili intercettazioni.
Considerando inoltre che si utilizzano connessioni internet dappertutto – al bar, al ristorante, negli alberghi ecc… – ormai possiamo considerare il web un territorio a “rischio”.
Uno degli attacchi più famosi è denominato “Man in the Middle“. Questo “Uomo nel mezzo” si interpone fra le due parti, intercettando la comunicazione e, in caso, alterandola all’insaputa dei partecipanti.
La soluzione è utilizzare il protocollo HTTPS.
È chiaro che questa problematica aumenta di importanza se il tuo sito scambia con l’utente informazioni sensibili come le transazioni di pagamento, dati personali ecc…
Per un sito “vetrina” o blog di dati da proteggere ce ne sono di meno.
In ogni caso, qualunque tipo di sito tu abbia, predisporlo per questo protocollo può avere solo benefici:
- Protegge l’autenticità delle pagine
- Protegge gli eventuali account utente.
- Protegge identità e navigazione.
- Ecc…
Considera anche il fatto che in un futuro prossimo questo diventerà uno standard per rendere il web un posto più sicuro. Ed è per tutti questi motivi che Google ha deciso di “premiare” i siti che utilizzano questo protocollo.
Come dice il nome stesso, il protocollo HTTPS è il protocollo HTTP con l’aggiunta di una S, che sta per Secure.
A breve vedremo come far viaggiare il tuo sito su HTTPS. Non temere, non c’è molto lavoro da fare e non dovrai stravolgerlo.
Ok, ma questa sicurezza da cosa è data?
Tecnicamente viene sempre utilizzato il protocollo HTTP, ma all’interno di una connessione criptata fra il browser (client) e il server.
Questa connessione protetta può essere di due tipi:
- SSL (secure socket layer)
- TLS (transport layer security)
Parlando di connessione criptata, spieghiamo con un esempio il concetto di crittografia, che dal greco significa “Scrittura Nascosta“.
Immagina di dover passare un numero segreto ad un amico che deve andare a vivere in America.
Il problema è che dovrai scrivere questo numero su un foglietto che consegnerai a suo cugino che lo raggiungerà un mese dopo.
Il numero è segreto e nessuno al di fuori di voi due deve conoscerlo.
Allora vi mettete a tavolino e decidete la “tecnica di cifratura“.
Decidete che a ogni numero presente sul foglietto dovrà essere sottratto il numero 2.
Ad esempio, il numero segreto 54679, sarà scritto sul foglietto come 32457.
Solo chi conosce il metodo utilizzato per la cifratura potrà quindi risalire al numero segreto.
Partendo da questo esempio, potrai capire meglio il prossimo step. Introduciamo i certificati.
Cosa sono i certificati SSL?
Per avere l’HTTPS, devi avere sul tuo server un certificato SSL (ovviamente stiamo parlando di un certificato elettronico).
Quando il browser contatterà il server tramite protocollo HTTPS, questo come prima cosa gli invierà il certificato.
Il certificato contiene diverse informazioni, fra cui anche la chiave pubblica (ora non entriamo nel dettaglio, considerala come la tecnica di cifratura di cui parlavamo prima).
Dopo questo primo scambio fra le parti, chiamato “SSL handshake“, ovvero “stretta di mano“, ci sono tutte le carte in regola per stabilire una connessione sicura fra il browser e il server.
I certificati possono essere rilasciati da una Certificate Authority, detta CA.
Tramite una procedura di certificazione questo ente è abilitato al rilascio del certificato digitale che deve essere conforme alla normativa vigente.
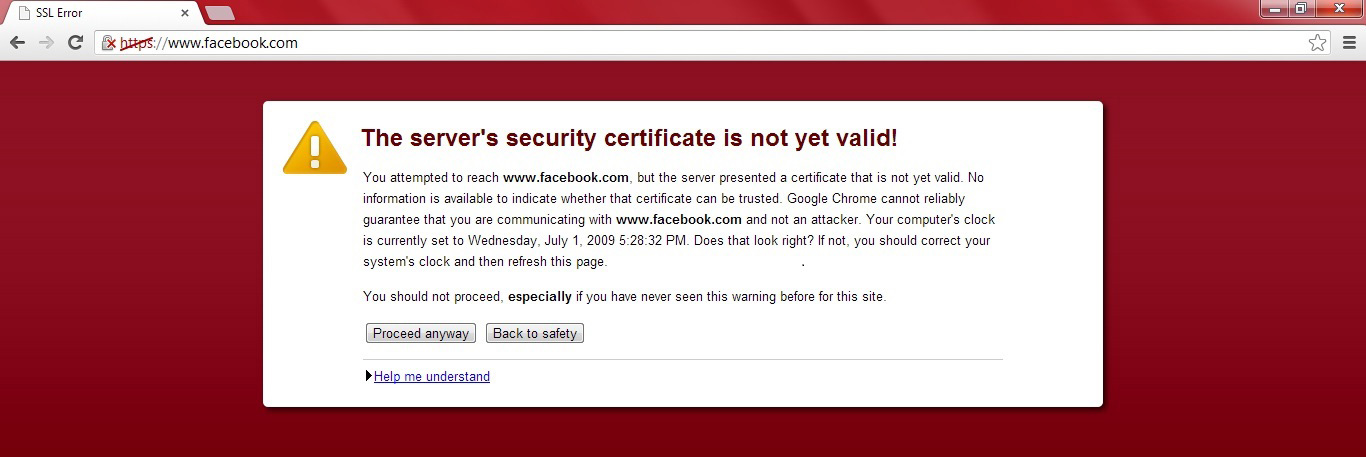
Se il browser dovesse ricevere un certificato che non ritiene valido, allora viene mostrato a monitor un messaggio di avvertimento.
Sarà poi all’utente decidere se prendersi i rischi e procedere con la navigazione.

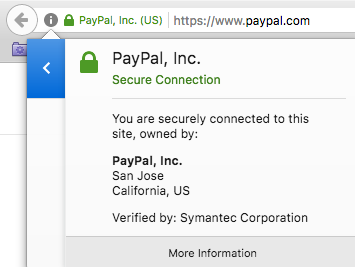
Invece, quando una connessione è sicura, vedremo nella barra in alto, l’icona del lucchetto che precede la URL.
![]()
A seconda del tipo di certificato possiamo avere solo l’icona o anche il nome dell’azienda a cui è stato rilasciato il certificato.
Cliccando sul lucchetto si possono leggere le informazioni dettagliate del certificato.

Da questo puoi capire che esistono diversi tipi di certificato.
Possiamo suddividerli a seconda del Validation Level (livello di validazione) e a seconda della possibilità di utilizzo sul sotto dominio singolo, più sotto domini e multi dominio.
Certificati secondo Validation Level
Domain Validation SSL certificate (sigla DV)
La Certificate Authority controlla i diritti di utilizzo di tale nome dominio. Non verranno però effettuate e mostrata l’identità dell’azienda. In questo caso, nella barra del menu sarà presente solo il lucchetto.
Organization Validation SSL certificate (sigla OV)
Per questo certificato viene controllata la proprietà del nome dominio, ma anche alcune informazioni societarie come il nome e l’indirizzo. Pertanto bisognerà presentare documentazioni aggiuntive.
Extended Validation SSL Certificate (sigla EV)
Questo certificato è quello che richiede più controlli: proprietà del dominio, informazioni aziendali, informazioni legali ed altro. Con questo certificato, oltre al lucchetto, nella barra delle URL sarà presente il nome dell’azienda colorato di verde (come nell’immagine di Paypal vista prima).
Certificati secondo il Dominio
Single Name SSL Certificate
Questo certificato è valido per un solo sotto dominio.
Ad esempio www.sito-esempio.com è un sotto dominio del dominio sito-esempio.com. Se abbiamo un certificato Single Name rilasciato per questo non possiamo utilizzarlo per dev.sito-esempio.com.
Wildcard SSL Certificates
Possiamo utilizzare questo certificato per tutti i sotto domini del nostro dominio.
Si chiama “wildcard” perché in inglese è il nome di questo simbolo *, che viene utilizzato per la dicitura *.esempio.com che rappresenta tutti i sotto domini, come test.esempio.com, shop.esempio.com, forum.esempio.com ecc…
Multi Domain SSL Certificate
Questo certificato lo puoi utilizzare per differenti domini e relativi sotto domini: esempio.com, dev.esempio.com, pippo.net, pluto.org.
Quale certificato SSL scegliere e come ottenerlo
Il metodo più semplice per ottenere un certificato SSL è tramite la tua azienda di hosting che, a sua volta, lo rilascerà tramite la sua Certification Authority.
La prima cosa da fare è andare sul sito del tuo provider e vedere cosa mette a disposizione e i costi relativi.
Ricorda che tutti i migliori provider hanno un servizio di supporto come la chat, i ticket ecc… pronto per rispondere alle tue domande, usalo per chiedere anche questo tipo di informazioni.
In linea generale se hai un blog o un piccolo sito puoi utilizzare il certificato di tipo Domain Validated.
La buona notizia è che esiste una Certification Authority che rilascia gratuitamente questi certificati!
Il suo nome è Let’s Encrypt e ha come scopo quello di cifrare tutte le comunicazioni che avvengono nel web con certificati gratuiti e facili da usare.
Devi però controllare che il tuo hosting provider ti abiliti all’utilizzo dei loro certificati.
SiteGround, appoggiando questa iniziativa, permette a tutti i suoi utenti di utilizzare questo prodotto (qui sotto troverai tutte le indicazioni).
Se nel tuo sito avvengono transazioni, passaggi di dati sensibili o se hai un’azienda di grosse dimensioni e vuoi aumentare la fiducia dei tuoi utenti, puoi utilizzare un certificato più avanzato, come l’Extended Validation.
Questi ultimi certificati hanno un costo annuale e vanno pertanto inseriti nel budget insieme alle altre spese della tua attività online.
Come attivare un certificato gratuito Let’s Encrypt su SiteGround
È veramente molto semplice.
Come dicevo prima, parlando del supporto, SiteGround è il numero uno. Se non vuoi seguire i passaggi qui di seguito riportati, allora apri la Chat di SiteGround ed esponi le tue necessità. Ti sapranno aiutare al meglio.
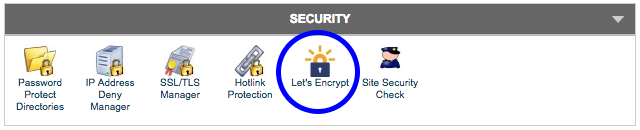
Per attivare il certificato basta che accedi al tuo cPanel, vai nella sezione Security e premi l’cona Let’s Encrypt.

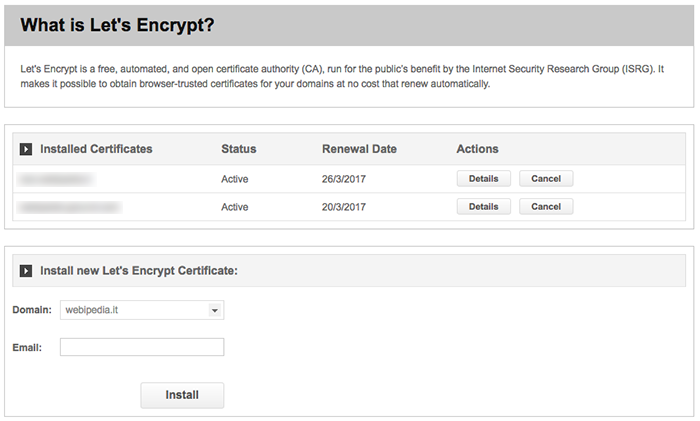
In questa pagina troverai tutti i certificati installati e la loro relativa gestione.

Puoi logicamente installarne di nuovi. Basta selezionare dal menu a tendina il dominio per cui vuoi crearlo, inserire l’email di riferimento e premere Install.
Il certificato viene rinnovato in automatico e quindi sarà attivo fino alla relativa cancellazione.
Configurare WordPress per utilizzare l’HTTPS
Se sei un utente SiteGround, ancora una volta, tutto è possibile con un semplice click. Per i nuovi siti addirittura non devi fare nulla poiché è già tutto impostato di default.
Salta quindi al paragrafo successivo.
Se invece il tuo provider non fornisce sistemi automatici, allora segui le seguenti indicazioni.
Configurare WordPress per l’HTTPS
Come prima cosa, dal pannello del tuo sito WordPress, vai alla sezione Impostazioni > Generali.
Alla voce Indirizzo WordPress e Indirizzo sito devi lasciare tutto così come lo trovi ed aggiungere solo la “s” dopo HTTP come mostrato in figura..

Per essere sicuri che tutte le connessione al tuo admin avvengano tramite SSL, allora devi modificare il tuo file wp-config.php.
Puoi scaricarlo tramite FTP o File Manager e aggiungere questo codice dopo la riga WP_DEBUG come mostrato nell’immagine:
define('FORCE_SSL_ADMIN', true);

Ora devi fare il redirect di tutte le richieste fatte alla versione HTTP rimandandole alla versione HTTPS.
In questo modo gli utenti vedranno sempre la versione HTTPS del sito e avviseremo i motori di ricerca delle nuove URL da utilizzare.
Per farlo modifichiamo il file .htaccess che si trova nella root del tuo sito (dove si trova la tua index.php).
Puoi scaricarlo tramite FTP e modificarlo con un editor gratuito come Atom o SublimeText (NON usare un editor di testo normale come Word).
Aggiungi queste righe di codice:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://tuosito.it/$1 [R=301,L]
</IfModule>
Al posto di tuosito.it devi inserire il nome del tuo dominio, con o senza il www a seconda di come lo utilizzavi precedentemente.
Se i tuoi file risiedono su server nginx (non attualmente diffuso quanto il famose Apache) allora devi aggiungere nel suo file di configurazione le seguenti righe:
server {
listen 80;
server_name tuosito.it www.tuosito.it;
return 301 https://tuosito.it$request_uri;
}
Il procedimento è quasi finito, rimane un solo possibile problema da affrontare.
Nell’editor di testo potresti avere inserito dei link, ad esempio sulle immagini, in cui è ancora presente HTTP.
Se editi un articolo e attivi la visuale Testo, puoi notare che, nella riga di codice relativa all’immagine, è presente il tag html <img> e che il cui parametro “src” ha la URL con la versione non aggiornata del protocollo.

Se una pagina viene richiesta con protocollo HTTPS e, nell’HTML, una risorsa (Css, Javascript, Immagini ecc…) viene richiesta senza protocollo HTTPS come nell’immagine appena vista, allora sul lucchetto nella barra delle URL avremo un triangolino di pericolo.
Il browser ci sta indicando questa discrepanza, ovvero un mix fra richieste con connessione protetta e non.
Un utile plugin per cambiare tutti i link presenti nei contenuti dell’editor è il plugin Velvet Blues Update URLs, a cui abbiamo dedicato una lezione nel corso di WordPress.
Il procedimento è terminato.
Ora, la cosa giusta da fare è navigare sulle pagine del tuo sito e verificare che tutto sia corretto.
Controlla se appare il bellissimo lucchetto per ogni pagina. Se così non fosse, allora verifica che non ci siano risorse che vengono richiamate senza HTTPS.
Configurare WordPress per l’HTTPS (su SiteGround)
Su SiteGround, tutti i nuovi siti WordPress, installati durante il processo di acquisto o tramite l’installazione one click, hanno già tutto impostato.
Avrai il tuo sito che funziona con HTTPS senza dover fare nulla.
Invece, per i siti WordPress già esistenti, non devi fare altro che installarti il plugin SG Optimizer (già visto nella lezione su come Velocizzare WordPress).
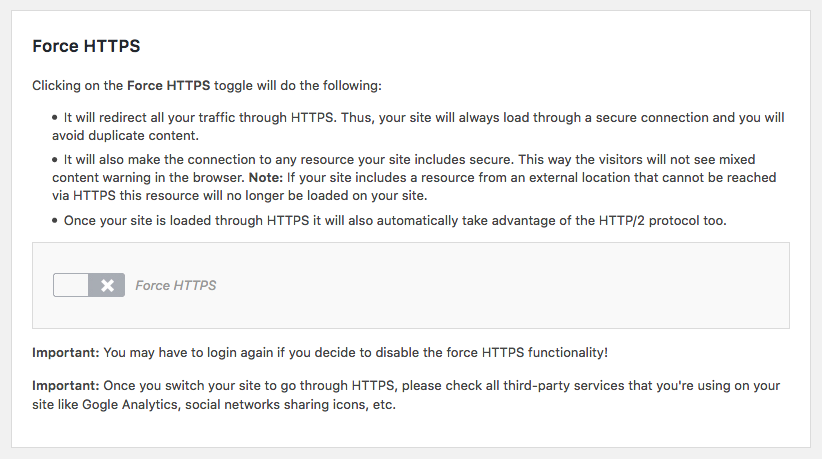
Una volta attivato il plugin accedi alla sezione SG Optimizer > HTTPS config e attiva Force HTTPS.

Tutto qua! Il plugin re-indirizzerà tutti gli utenti alla versione HTTPS del tuo sito e si prenderà cura di tutti gli altri aspetti tecnici.
Aggiornare i servizi esterni: Google Search, Analytics ecc…
Yoast SEO
Controlla che le sitemaps create dal plugin Yoast SEO siano corrette.
Entra in SEO > Sitemaps XML e premi il link “Puoi trovare la tua Sitemap XML qui“.
Nella pagina appena aperta controlla che i link delle pagine siano con protocollo HTTPS.
Copiati anche dalla URL “sitemap_index.xml” che ti servirà nel prossimo passaggio nella Search Console di Google.
Google Search Console
Il tuo sito ora viene navigato su connessione sicura e avrai tutti i vantaggi relativi all’utilizzo dell’HTTPS.
Questa è una notizia importante che devi comunicare subito a Google.
Se hai fatto il corso Webipedia su Google Search Console, ti ricorderai che avevi aggiunto il tuo sito, nella versione HTTP, come proprietà della Search Console.
In questo modo comunichi a Google l’esistenza del tuo sito e gli indichi come indicizzare i tuoi contenuti.
Ora devi fare la stessa cosa, ma con la nuova versione HTTPS.
Ricordati di aggiungere anche la index sitemap presa da Yoast.
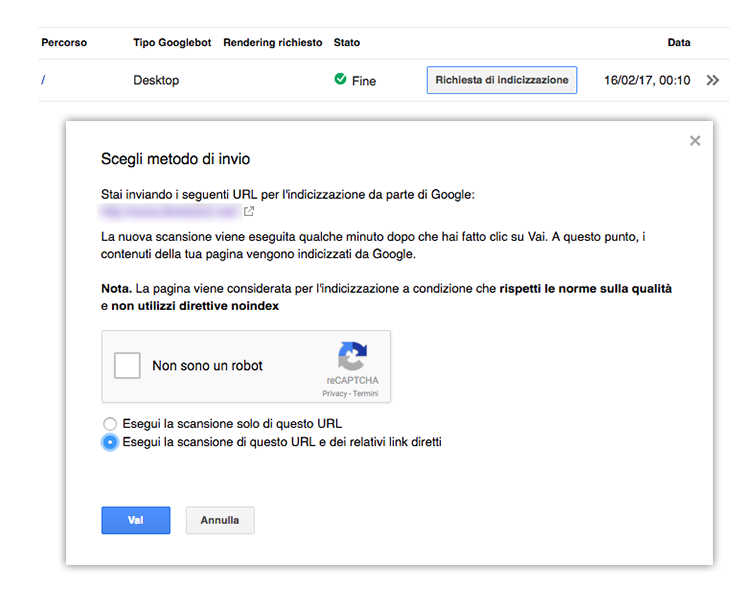
Una volta aggiunta questa proprietà, per accelerare le tempistiche di scansione della nuova versione del tuo sito, procedi nella sezione Scansione > Visualizza come Google e premi Recupera.
Una nuova riga viene creata. Premi Richiesta di indicizzazione e scegli “Esegui la scansione di questo URL e dei relativi link diretti“, come mostrato nell’immagine sottostante.

Disavow file
Se avevi caricato il foglio .txt con i disavow link, ricordati di aggiornarli.
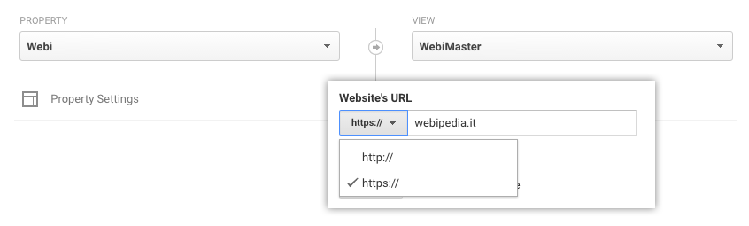
Google Analytics
Per la versione HTTPS, se vuoi utilizzare lo stesso profilo e le stesse view senza farne di nuove, devi andare nel tuo account e fare le relative modifiche come mostrato qui sotto.

Servizi di terze parti
Se hai altri servizi di terze parti (plugin, applicazioni ecc…) ricordati di controllare anche il loro corretto funzionamento e che siano conformi con l’utilizzo del tuo nuovo protocollo HTTPS.
Conclusioni
Siamo convinti che arriverà il giorno in cui tutto il web viaggerà su connessioni protette.
I vantaggi ci sono per tutti, sia per il tuo sito che per i tuoi utenti.
Abbiamo cercato di fare il possibile per spiegare con semplicità argomenti che forse hai sentito per la prima volta, ma se dovessi avere dubbi lasciaci un messaggio!











Ciao a tutti! Ho un problema, yoast non mi genera la sitemap in https e non mi esclude gli articoli esclusi che ho inserito.
Ciao Domenico,
per riuscire a capire il problema devi passarci più informazioni e descriverci il contesto.
Le mappe di Yoast prima, con la versione http, funzionavano?
Che valori hai in Impostazioni > Generali > Indirizzo WordPress (URL) e Indirizzo sito (URL)?
Fammi sapere,
grazie
Ciao Lorenzo e grazie per la disponibilità.
Allora, la sitemap si, in http Google search Console la leggeva correttamente. Entrambi gli URL che mi hai chiesto sono in https cosi come ogni altro url del sito.
Cosa strana, oggi la sitemap mi viene generata col nuovo protocollo ma, secondo yoast, non esiste un file robots che, invece, in search console appare. Resta il problema degli articoli esclusi
Ciao Domenico,
per verificare il tuo file robots vai nel browser e digita tuodominio/robots.txt. Se lo vedi tutto a posto.
Per gli articoli esclusi li hai inseriti con l’ID del post separati dalla virgola?
Esempio: 45,234,678
Per recuperare gli ID basta che vai in Articoli > Tutti gli Articoli, clicchi su un articolo e guardi nella URL il valore della variabile “post=”
Ok, avevo fatto una modifica alterando il permalink della home e dunque il robots e l’htaccess mi risultavano scollegati su yoast anche se tramite filezilla avevo verificato che erano presenti. Ora tutto ok, resta sempre il problema degli articoli esclusi che si avevo inserito correttamente ma a questo punto non so, magari aspetto domani e con l’alba il problema mi si risolve da solo (spero!). Grazie mille, gentilissimi
Ciao Domenico,
mi viene in mente che ci potrebbe essere un problema di cache.
Prova a svuotare quella del tuo browser e a ricontrollare o aspetta domani nel caso sia Yoast a servire la stessa sitemap.
Inoltre ricorda che per i diversi plugin, sia quelli scaricati da WordPress.org che per quelli che hai acquistato, hai a disposizione il loro supporto.
Guarda qui: supporto Yoast SEO
Buona giornata
Buonasera, mi chiamo davide e sono un vostro cliente (ho acquistato da voi dei videocorsi in passato). Vi contatto per un dubbio riguardo il passaggio da http a https. Seguendo come guida il vostro articolo, ho convertito diversi siti.
Navigando tramite sito è tutto ok, ma se scrivo direttamente nel browser la url con HTTP, non avviene il redirect alla versione HTTPS.
Come mai?
Il file htaccess si presenta cosi:
# BEGIN WordPressRewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://www.xxxxx.xx/$1 [R=301,L]
# END WordPress
Ciao Davide,
devi mettere il codice prima della riga con “# BEGIN WordPress”.
Buona giornata
Risolto.
Grazie mille!
Finalmente una guida completa per capire cos’è e come configurare il protocollo HTTPS. Compllimenti!