È da poco uscita la release 4.0 di Divi , il tema che si conferma ancora una volta il miglior tema WordPress al mondo, perché offre sempre nuove funzionalità che nessun altro tema può vantare.
In questo articolo analizzeremo tutte le proposte della nuova versione.
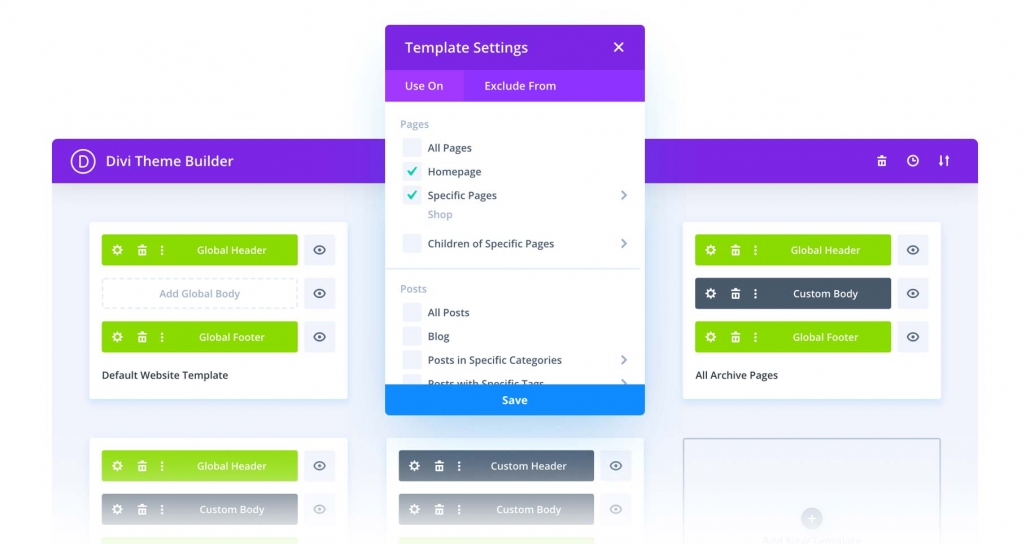
Nuovo Divi Theme Builder
Con l’aggiornamento del builder visivo, il livello di personalizzazione delle tue pagine raggiunge il massimo della potenzialità.
Ora è possibile personalizzare graficamente:
- Header e Footer: puoi scegliere di averli fissi o di crearne di specifici per alcune pagine
- Le pagine delle categorie degli articoli
- Il template degli articoli
- I prodotti di Woocommerce
- Molto altro come pagine di tag, le 404 o i risultati di ricerca.
Tutto questo supportato dall’enorme potenza dei contenuti dinamici, con i quali si possono creare infiniti template di pagina da recuperare a seconda del tipo di contenuto.

Facciamo qualche esempio per capire meglio cosa sto dicendo.
Template
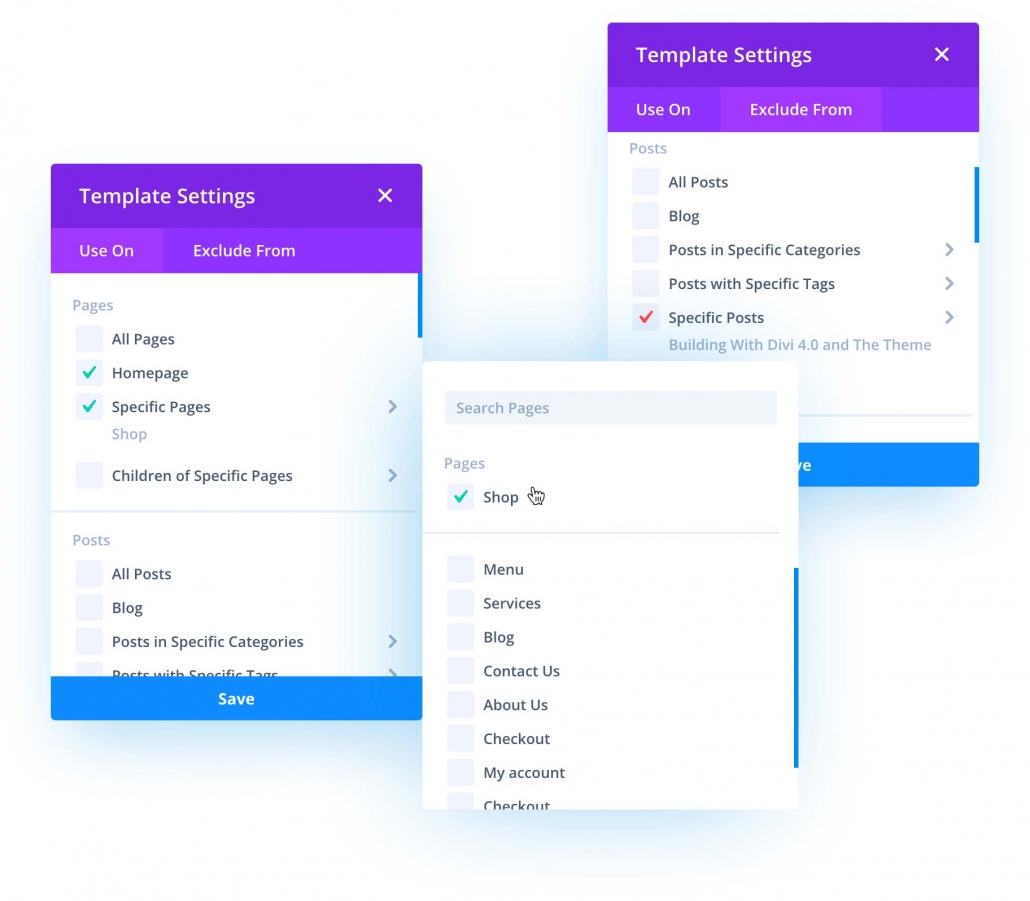
Quando crei un nuovo template di pagina puoi assegnarlo a diverse parti del tuo sito.
Ad esempio, puoi realizzare un template per un articolo del tuo blog e, una volta fatto, il sistema lo assegnerà automaticamente a tutti gli altri articoli, comodo vero?

In caso di necessità puoi anche escludere determinate pagine o determinate categorie.
Quindi se hai diverse categorie di articoli, puoi ad esempio creare un header per ognuna con un’immagine che caratterizzi la categoria specifica, modificando così la “monotona” visualizzazione dei blog che ha da sempre un’impostazione fissa.
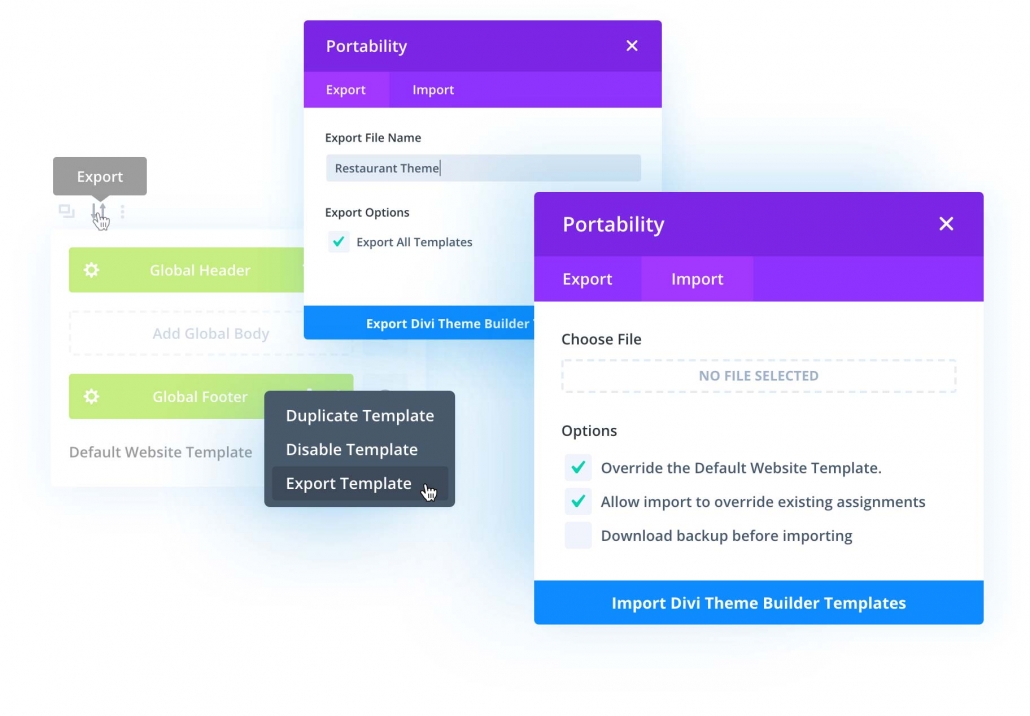
Template esportabili
Una volta che hai realizzato i tuoi template li potrai facilmente esportare ed importare su altri siti che utilizzano Divi.

In questo modo puoi facilmente recuperare layout “vuoti” che andrai a riempire con i contenuti del nuovo sito.
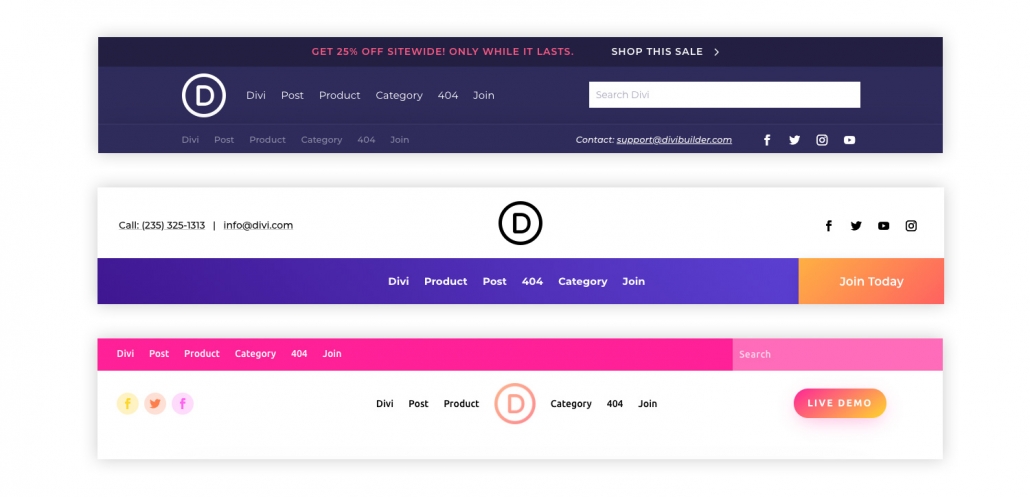
Custom Header e Footer
Siamo da sempre abituati ad utilizzare temi che offrono poche soluzioni per la personalizzazione dell’header di un sito.
I migliori offrono diverse opzioni di posizionamento logo e menu.
Poi in genere si possono controllare gli sfondi, i colori e gli elementi aggiuntivi come icone social o tasto per lo shop.
E una volta scelte queste impostazioni, il layout rimane sempre “fisso” nei siti web.
Con Divi 4.0 invece, le regole cambiano: puoi usare il builder visivo per creare un numero infinito di header al 100% personalizzabili e assegnarle a pagine differenti.

Stesso discorso vale per il footer, una parte molto importante (e poco sfruttata) di ogni sito web.

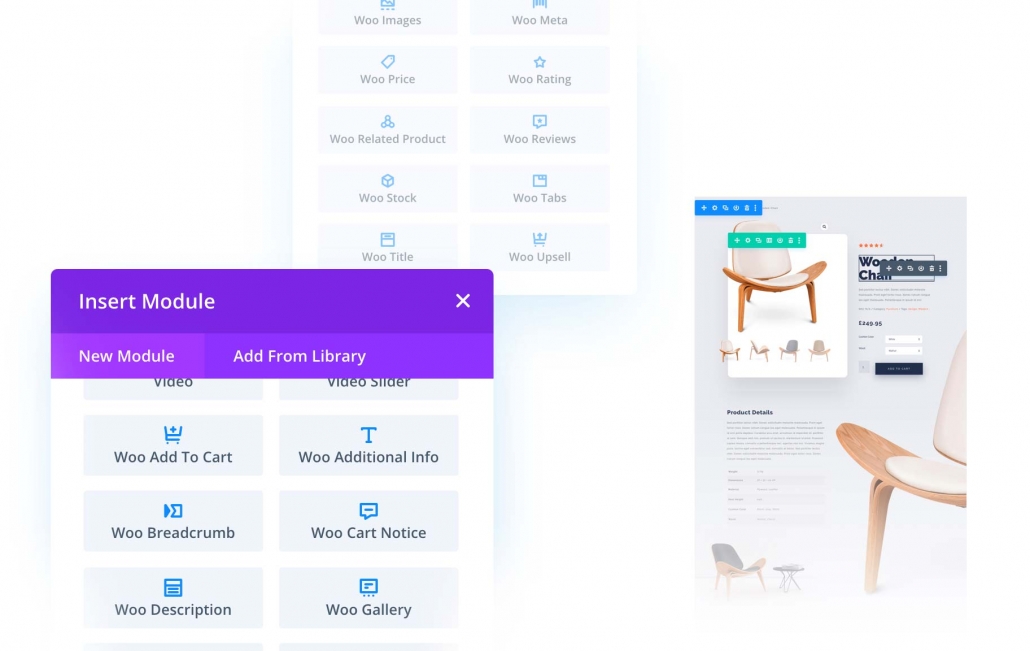
Prodotti WooCommerce
Chi di voi pensa che le pagine di WooCommerce siano un filo “noiose”, alzi la mano (la mia è su).
Finalmente è possibile creare template di pagina che possono recuperare dove vogliamo gli elementi tipici di WooCommerce, come il nome del prodotto, il prezzo, la valutazione a stelline, la galleria e così via.

Grazie ai numerosissimi moduli di WooCommerce da cui attingere, puoi finalmente costruire delle pagine prodotto che invoglino maggiormente l’acquisto e che siano graficamente coerenti con il tuo business.

Articoli, Pagine, Categorie
Stesso discorso vale per le pagine, gli articoli dei post e per gli archivi delle categorie, con il vantaggio che, una volta impostato un template, puoi decidere di replicarlo in automatico sugli altri.

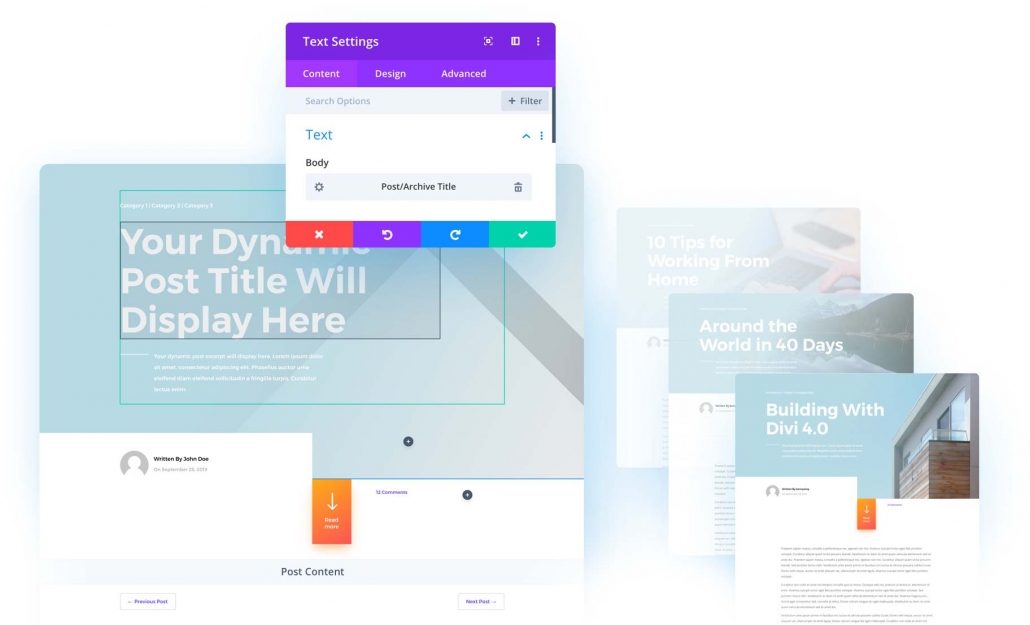
Contenuti dinamici
Voglio dedicare un paragrafo anche alla funzione dei contenuti dinamici per spiegare meglio il loro funzionamento.
È grazie ai contenuti dinamici che è possibile far funzionare il Theme Builder.
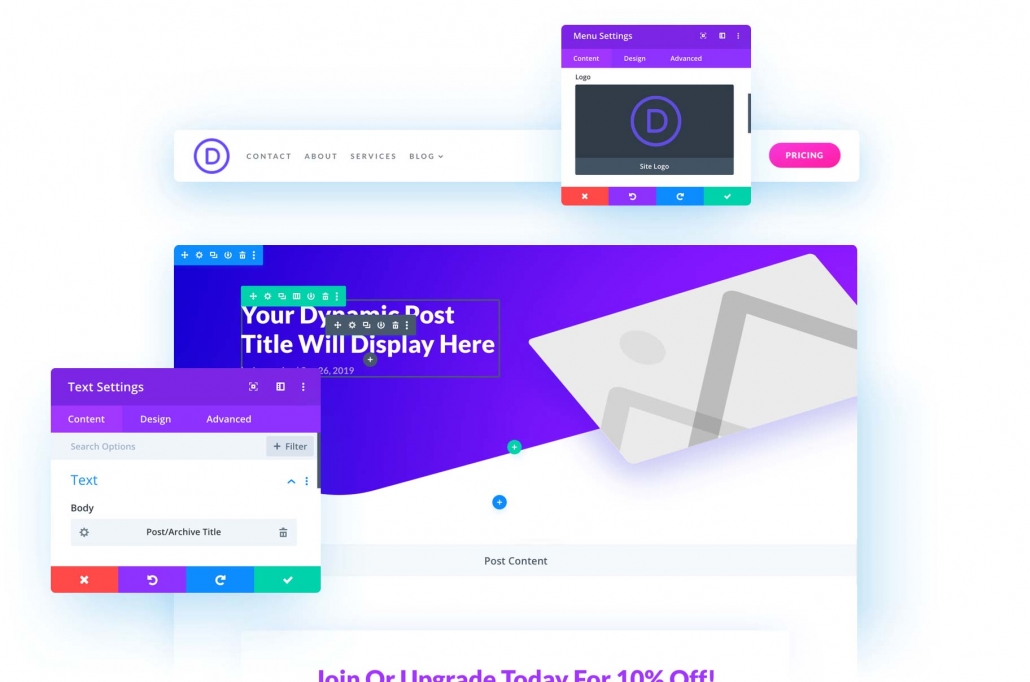
Con questa funzione è recuperare le informazioni “fisse” che inserisci in ogni post (come ad esempio il titolo) in modo da poter essere visualizzate in automatico, ogni volta che viene richiesto.

Prendendo per esempio l’immagine qui sopra, puoi creare un modello di articolo con un header a tutto schermo, inserire dinamicamente il titolo del post all’interno dello spazio colorato e inserire l’immagine in evidenza come sfondo della sezione.
In basso puoi inserire semplicemente il contenuto dinamico Post Content, in modo che venga visualizzato il contenuto testuale.
Global Defaults
Il potere dei contenuti dinamici si sposa perfettamente ad un’altra funzione di Divi, che fa risparmiare molto tempo a chi costruisce i siti web.
Si chiama Global Default Editor e consente di modificare in un unico punto tutti i css degli elementi ricorsivi di un sito web.
All’interno del builder visivo infatti trovi la funzione per controllare “globalmente” tutti i moduli di Divi.
Ogni volta che richiamerai quel modulo in altre pagine, manterrà la stessa impostazione, e ogni nuova modifica verrà riportata su tutti i moduli esistenti.
Ecco un piccolo video che mostra il processo in azione:
Un’altra funzione utile del Global Default è che hanno integrato un sistema di salvataggio dei cambiamenti.
Ogni volta che fai una modifica viene creato un nuovo backup che può essere recuperato se cambi idea e vuoi recuperare una versione precedente.
Divi 4.0: una garanzia.
Con la nuova release Divi 4.0 segna un ulteriore passo avanti nello sviluppo di un tema WordPress.
Gli oltre 600.000 (attuali) iscritti alla Elegant Themes, sono la dimostrazione che stiamo parlando del miglior Tema WordPress in assoluto.











Lascia un Commento
Vuoi partecipare alla discussione?Sentitevi liberi di contribuire!