Credi sia un caso che la parola widget suoni in maniera simile a gadget?
Certo che si, una semplice consonanza, ma molto vicina alla realtà. Infatti i widget, sono elementi (sia dinamici che statici), capaci di aggiungere caratteristiche interattive per arricchire l’esperienza dei navigatori sul tuo sito WordPress.
Per esempio, ti ricordi la sezione dei prodotti più acquistati su quel sito di abbigliamento sportivo? E la colonna dedicata ai post più recenti sul tuo sito di informazioni preferito? Bene: sarai felice di sapere che entrambi fanno parte della grande famiglia dei widget.
Una famiglia molto “particolare”, che conta oltre 37.000 elementi.
A differenza dei normali plugin, i widget devono essere posizionati nelle sidebar o nelle aree dedicate agli stessi, presenti nel footer a fondo pagina.
Widget: si o no?
Vediamo quali possono essere vantaggi e svantaggi della loro installazione sulla tua pagina WordPress.
Sicuramente, aggiungono una buona dose di dinamicità. Nei siti eCommerce, dove acquistiamo online, tutti amiamo la sezione dei prodotti in offerta. In casi come questo, non c’è niente di meglio di un widget ad hoc inserito nella sidebar, in modo da metterlo in evidenza. Oppure un classico riassunto del carrello degli acquisti, per tenere sotto controllo la propria spesa in ogni momento.
Attenzione al numero però: usare tanti widget potrebbe aumentare sensibilmente il numero di query che il server deve sostenere, creando rallentamenti anche significativi sul tuo sito. Inoltre, intasare la sidebar o le aree widget a fondo pagina, potrebbe creare un fastidioso ingorgo grafico e rendere la pagina confusionaria.
I Widget devono essere funzionali alle tue pagine, devono dare un contributo utile a chi le sta leggendo, quindi:
- Ordine: fai in modo che tutti i widget siano armonici graficamente e ben spaziati tra loro.
- Importanza: metti in cima quelli che devono maggiormente attirare l’attenzione, come le call to action o i moduli per iscrizione alla newsletter. Metti in fondo (nel footer) i widget che spingono l’utente fuori dal tuo sito, come le pagine social o le risorse a link esterni.
- Utilità: fai in modo che l’utente rimanga sulle tue pagine, quindi fornisci anche contenuti utili a fargli proseguire la navigazione.
I Widget di default
Partiamo subito con elencare i widget pre-installati su WordPress che non possono essere rimossi.

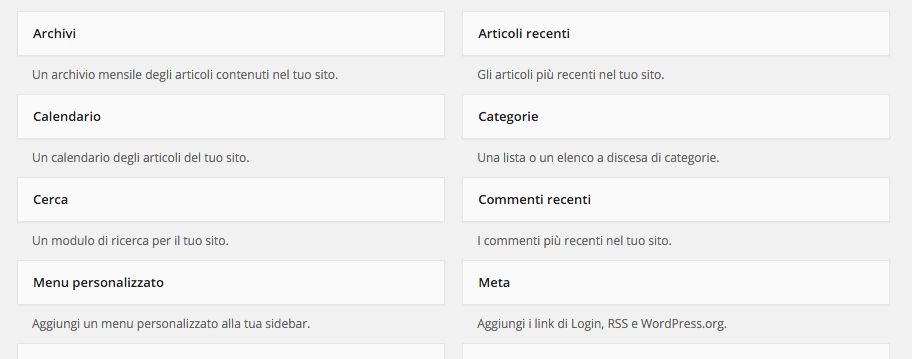
Archivi
È il widget più generico, serve a mostrare gli articoli contenuti in un sito organizzati per data di pubblicazione. Adatto a tutti i siti giornalistici o blog con uno storico importante di notizie inserite. Si tratta del widget più anziano di WordPress!
Articoli recenti
Vuoi mettere in mostra i tuoi ultimi articoli, freschi di pubblicazione? Eccoti la soluzione ideale: potrai selezionare il numero di post da mostrare nell’area widget, in modo che si adattino alla lunghezza delle tue pagine e scegliere se visualizzare o meno la data di pubblicazione.
Calendario
Una funzionalità semplice utile per arricchire qualsiasi spazio lasciato vuoto nelle aree dedicate ai widget. Bisogna dire che il calendario di default non è il massimo della funzionalità, ma se si ha bisogno di un calendario più “interattivo” si possono trovare tanti alternativi plugin da scaricare, molto più personalizzabili e moderni.
Categorie
Questo piccolo ma potente widget, è forse il più amato da ogni utente WordPress che si rispetti. Infatti permette di raccogliere i post e le pagine, in base alle categorie con cui sono stati creati. Può essere utilizzato come menu secondario e si può decidere di mostrare il conteggio articoli di ogni categoria.
Cerca
Hai un blog di cucina con centinaia di pagine? Attivando il box di ricerca, permetterai ad ogni utente di trovare qualunque contenuto contenga la parola che sta cercando.
Commenti recenti
I navigatori del tuo sito potrebbero essere interessati nel vedere che le tue pagine sono brulicanti di vita. Grazie a questo widget potrai permettergli di leggere gli ultimi commenti inseriti nei post. Tieni conto che è bene utilizzarlo solo se effettivamente hai un pubblico che interagisce, lasciare postato l’unico commento ricevuto un anno fa è sicuramente controproducente.
Meta
Dà la possibilità di inserire i link di accesso a RSS e WordPress.org. Esteticamente non è molto valido e al limite è adatto ad un inserimento nel footer a fondo pagina, ma non è usato da molti.
Pagine
Questo widget crea una piccola mappa del tuo sito, capace di offrire la visione immediata di tutte le pagine e sotto-pagine presenti. Anche questo graficamente non è proprio il massimo, ma potrebbe anche risultare utile, in certi casi.
RSS
Sai cosa sono i Feed RSS o Atom? Attivando questo widget potrai recuperare tutti i contenuti ricavati da altri siti e blog. Ogni volta che questi pubblicheranno un nuovo contenuto, apparirà sulla tuo spazio dedicato.
Tag Cloud
Metterà in evidenza i tag usati nei post e articoli, sistemandone la dimensione in base alla frequenza di utilizzo. Risulta molto valido ad esempio, se accompagnato a WooCommerce e vendita di prodotti, o in caso di blog che parlano di molti argomenti.
Testo
Al primo posto nella nostra classifica personale. Permette di aggiungere testo, normale o codice HTML nella sezione desiderata. Questo permette al widget una assoluta flessibilità, visto che si può personalizzare con qualunque cosa possa essere scritta tramite codice.
Abbiamo fatto un pò di chiarezza su quelle voci ricorrenti, quando si cerca di personalizzare i propri widget? Bene, ora passiamo al passo successivo.
Essendoci cosi tanti widget in circolazione, quanto ci vorrebbe per testarli tutti? Forse qualche mese, privandosi anche del sonno.
Con questo articolo vogliamo farti risparmiare tempo stilando una piccola classifica dei migliori widget che si possono trovare.
1 – OptinMonster
Da dove cominciare? Tutti sappiamo quando il traffico di utenti sia importante per un blog e come la fidelizzazione dei lettori incida sul suo successo o meno. OptinMonster fà al caso nostro proprio per questo: si tratta di un sistema completo e graficamente validissimo, capace di aumentare il numero di sottoscrizioni al tuo sito web. Tu dovrai solo impostarlo e inserirlo nel widget dove desideri avvenga l’iscrizione, ai lettori basterà solo inserire la propria e-mail e cliccare un bottone. Costruirai la tua newsletter in un baleno.
2 – Google Maps Widget
Se possiedi anche un negozio “reale” oltre che un sito in WordPress, questo è immancabile. Infatti, potrai inserire un’anteprima della tua posizione su mappa, in modo da aiutare ogni lettore a trovarti velocemente.
Ma non è tutto: Qualora la persona abbia installato Google Maps sullo smartphone o tablet (applicazione ormai di default su Android e iOS), la navigazione si aprirà in automatico, portandoli direttamente da te.
3 – Floating Social Media Icon
Potrei cominciare a predicare di quanto alcuni social network siano utili per aumentare la popolarità delle proprie pagine in WordPress, ma questa è un’altra storia.
Questo bellissimo widget, dà la possibilità di inserire automaticamente tutte le icone dei maggiori social network, potendone scegliere forma, colore, tipologia e ordine. Si imposta in pochissimi minuti e rientra nella classifica degli immancabili.
4 – Testimonial Widget
Far vedere al tuo pubblico che altre persone hanno parlato bene di te e dei tuoi prodotti è uno dei principali incentivi alla vendita o alla fidelizzazione di un utente. Chiunque si sente più “sicuro” se può leggere testimonianze positive riguardo un servizio, proprio come avviene quando si sceglie un ristorante. Questo plugin è quello che fa al caso tuo, ma mi raccomando: solo testimonianze reali!
5 – Form Maker
La pigrizia impera talvolta, facendo risultare lunghissimo il cercare una e-mail di contatto, aprire la posta elettronica e comporre un messaggio.
Installando questo widget, potrai creare un comodo form di contatto visibile nelle pagine che ritieni più strategiche, decidendo i campi da includere o meno. Le richieste inviate tramite il form, verranno inoltrate nella tua casella di posta elettronica. Comodo, veloce e affidabile.
6 – SiteOrigin Widget Bundle
Questo widget possiamo considerarlo un asso nella manica.
Non sai che widget usare, dopo ore ed ore a cercarne qualcuno adatto? Non preoccuparti, SiteOrigin è pronto a darti una mano. Questo pacchetto offre tantissimi widget, tra cui inserimento video, comparazione prezzi, slider normali o HTML5, bottoni personalizzati, prodotti in evidenza e molto altro ancora.
Widget e temi Premium
La quasi totalità dei temi premium incorpora di default alcuni widget (addizionali o sostitutivi) a quelli che troverai dopo la prima installazione del CMS.
Quando stai personalizzando un tema e dovrai scegliere i widget da utilizzare, fai sempre caso a quelli che si aggiungeranno quando avrai attivato il nuovo tema, perchè sono sempre realizzati ad hoc per il tema stesso e garantiscono la massima coerenza grafica.
Può capitare infatti che i widget di default di WordPress non “leghino” bene con l’aspetto del sito e quindi, in caso non ci sia un widget dedicato allo scopo che cerchi, sarà necessario mettersi alla ricerca di quello che fa per te.
Conclusione
Tirando le somme, come ci si dovrebbe comportare di fronte ai widget? Innanzitutto bisogna analizzare il proprio sito WordPress: hai un blog, un eCommerce o una pagina di altro tipo? Capire la natura del proprio lavoro è il primo modo per delineare i propri traguardi.
La combinazione vincente stà nel dosare con dovizia l’uso di questi elementi dinamici, senza abusarne. Usarne tre o quattro per pagina potrebbe essere sufficiente, concentrandoci sulle funzionalità di cui abbiamo strettamente bisogno.
Per installarli, basta usare la medesima procedura dei plugin, cercandoli dalla stessa sezione di ricerca. Completata la procedura di installazione, si dovrà cliccare su Attiva Plugin (in quanto WordPress, lo identificherà come un normalissimo plugin) andare su Aspetto > Widget.
Qua troverai la lista dei widget scaricati e le aree in cui è possibile metterli: basterà trascinare il widget nella zona di interesse per metterlo in funzione. Senza dimenticarti di salvare, controlla l’anteprima del sito per vederlo arricchito con il tuo nuovissimo widget.
Tutto fatto, non è stato complicato, vero? Ricorda che ogni tema ha il suo spazio dedicato ai widget, solitamente nelle sidebar e nelle diverse sezioni di footer, che possono variare da una a quattro. Per armonia grafica, consiglio di limitarne la frequenza per non stancare il lettore: Dopotutto, quello che conta, è quello che scriviamo, non la cornice, o sbaglio?
Se hai un dubbio o una domanda, scrivila nei commenti qui sotto.
Ti risponderemo in brevissimo tempo!
















Lascia un Commento
Vuoi partecipare alla discussione?Sentitevi liberi di contribuire!