In questo articolo andremo a vedere diversi editor gratuiti consigliati per lo sviluppo web.
Anche se non sei un programmatore è importante avere un editor installato sul tuo computer durante la realizzazione di un sito web, pronto per essere utilizzato in caso di bisogno.
Prima di iniziare dobbiamo però spiegare perché è meglio non utilizzare applicazioni come Word, Text Edit, Open Office o Libre Office, anche per le più piccole modifiche.
Un errore comune, per chi è alle prime armi, è quello di pensare che del testo copiato, con il classico copia/incolla, sia solo testo a prescindere da dove lo si è copiato.
Non è assolutamente così. Devi sapere che le applicazioni, come quelle appena citate, devono formattare il testo per dargli l’aspetto che gli hai richiesto all’interno del documento: il font, i boldati, il colore, ecc…
Facciamo un esperimento per capire cosa si intende.
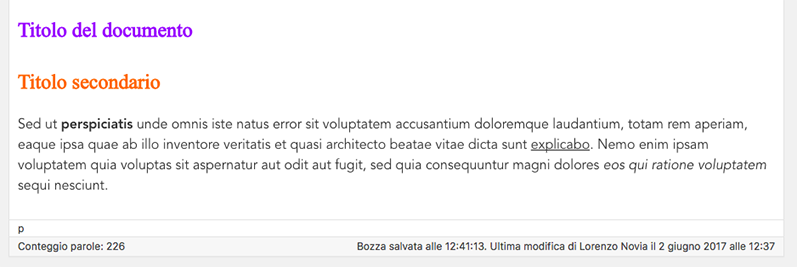
Incolliamo qui sotto con un copia/incolla del testo preso da Libre Office, un programma di video scrittura come Word (solo che è gratuito).

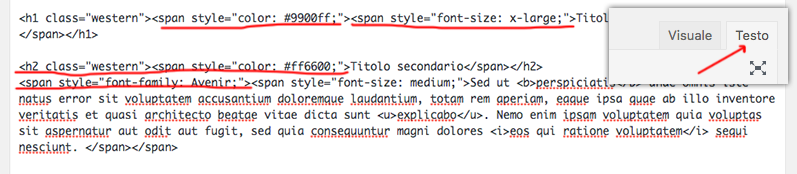
Ora andiamo a vedere nella visualizzazione Testo di WordPress cosa effettivamente abbiamo incollato.

Come puoi vedere ci sono dei tag, delle classi ed altri elementi che lato Visuale non si vedono, ma ci sono, cosa che non fa bene, in questo caso, alla tua pagina HTML.
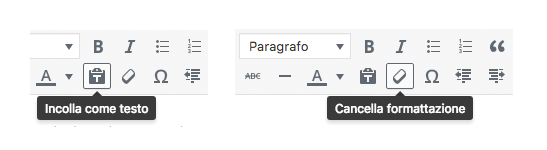
In WordPress, quando facciamo operazioni di copia / incolla nell’editor di scrittura, quello che dobbiamo fare è utilizzare la funzione “Incolla come testo“. In questo modo WordPress pulirà tutto il codice e importerà solo “puro testo”, senza formattazione.

Se invece il testo lo abbiamo già incollato, allora possiamo utilizzare la funzione “Cancella formattazione“. Basta che selezioni il testo da ripulire e premi l’icona.
Ok, ma perché lo stiamo dicendo in questo articolo? Il motivo è semplice.
Esattamente come abbiamo appena visto, se scriviamo del codice HTML, CSS, JavaScript o altro, all’interno di un processore di testo che mantiene la formattazione, rischiamo di corrompere il nostro sito e di causarne malfunzionamenti, se non la rottura completa.
Quindi, nel momento in cui andrai a scrivere del codice, sai che dovrai utilizzare un editor dedicato a questo scopo, come quelli che analizzeremo qui di seguito.
Perché usare un editor
I motivi per utilizzare un editor sono molteplici.
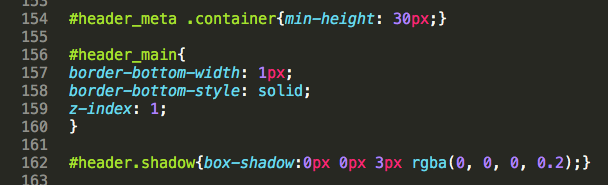
Come prima cosa applicano una colorazione specifica per ogni linguaggio in cui stiamo scrivendo.
Questo aiuta molto la vista facilitandone l’elaborazione e aiutandoci a non commettere errori di battitura.

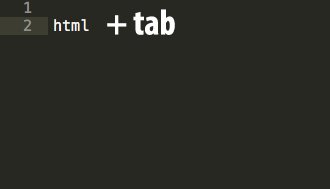
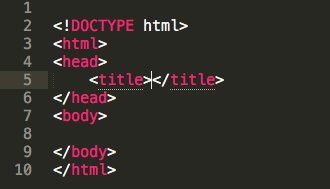
Visto che nella scrittura dei linguaggi ci sono operazioni ripetitive, gli editor ci vengono incontro grazie agli Snippet.
Questi sono dei blocchi di codice che possono essere richiamati senza doverli riscrivere ogni volta.
Per esempio scrivo “html” e poi premo il tasto tab dalla tastiera, per avere stampato nel documento la struttura di una pagina HTML pronta per essere implementata.

Ce ne sono di pre impostati, ma possiamo crearne di personalizzati per le parti di codice che utilizziamo spesso.
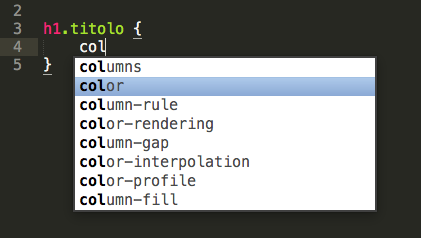
Inoltre non scordiamo la funzione di auto completamento.
Ogni linguaggio che utilizziamo ha la sua sintassi. Per esempio, bisogna ricordarsi i nomi delle funzioni, proprietà, parametri ecc…
Con un editor, una volta che incominci a scrivere le prime lettere, lui capisce quello di cui necessiti e ti da una mano mostrandoti le alternative da un menu a tendina.

Gli Editor analizzati
Gli editor per lo sviluppo web che abbiamo scelto, hanno degli aspetti comuni:
- Sono gratuiti.
- Sono multipiattaforma: Windows, Mac e Linux.
- Sono perfetti per lo sviluppo web (HTML, CSS, JavaScript, PHP ecc…).
- Sono personalizzabili ed espandibili tramite plugin.
- Facili da usare.
Stiamo parlando di Atom, Sublime Text e Brackets.
SublimeText

Sublime Text è famoso nel ramo dello sviluppo web da tanti anni, fin dal 2008.
Ha performance strabilianti e risulta così veloce per il fatto che è stato scritto in C++.
Quindi, anche se apri un progetto con migliaia di file, niente paura, Sublime Text regge tutti i confronti!
Il suo stile è unico, tanto che editor usciti successivamente si sono ispirati proprio a Sublime Text come base di partenza.
Ha funzioni come lo split editing, dove puoi suddividere il monitor in diverse palette, avendo sotto gli occhi il codice di più file.
Ha il selettore multiplo, per andare a modificare nello stesso documento parti uguali di codice.
Ha la modalità per lavorare senza distrazioni e molte altre funzioni da esplorare.
Sublime Text ha un costo che ad oggi è di 70$. Ma attenzione! Puoi installarlo ed utilizzarlo per quanto tempo vuoi (periodo di valutazione) con l’unico fastidio che ogni tanto compare il popup con la richiesta di acquisto, che vale tutta la spesa se utilizzato quotidianamente.
Atom

Atom è un prodotto open source della community di GitHub.
È un’applicazione desktop costruita proprio con i linguaggi del web: HTML, CSS, JavaScript e Node.js.
Ha tutte le funzioni che servono a un grande editor di testo e facendo parte di GitHub non manca proprio il supporto.
Anche lui ha le funzioni di auto completamento, la possibilità di suddividere il monitor in più palette e potenti funzioni di trova / sostituisci.
Ha inoltre l’integrazione con Git e GitHub a portata di mano.
Infine la community mette a disposizione tanti differenti temi per cambiarne l’aspetto visivo, con la possibilità di andarli a modificare.
Brackets

Brackets è un prodotto open source creato dalla Adobe, si esatto quelli di Photoshop.
Anche lui come Atom è stato scritto in HTML, CSS, JavaScript e Node.js, cosa che rende facile l’implementazione.
Ha delle funzioni in più rispetto a quelli appena visti.
Brackets ha la Live Preview, per vedere in tempo reale il risultato del codice mentre scrivi.
Avendo Brackets da un lato e il browser aperto dall’altro, non dovrai più salvare ed aggiornare la pagine, poiché l’aggiornamento sarà in tempo reale.
Ha anche l’inline editor, che ti permette da una pagina HTML di andare a modificare direttamente il CSS presente in un altro file, senza aprire il file stesso.
Essendo un prodotto dell’Adobe, non poteva mancare l’integrazione con Photoshop.
Dal file .psd, infatti, possiamo chiedere a Brackets di estrarre informazioni da inserire dentro ai CSS, come colori, posizione, ingombri ed altro.
Brackets per lo sviluppo front end è una vera bomba!
Conclusioni
Ora, a prescindere dal sistema operativo che utilizzi, puoi scegliere il tuo editor per il web development.
Puoi installarne subito uno, o perché no, tutti e tre e vedere quale ti piace di più.
Un’ultima cosa. Non confondere gli Editor appena visti con le IDE (Integrated Development Environments), come NetBeans, Eclipse, Visual Studio.
Le IDE hanno funzionalità comuni con gli Editor, ma sono molto di più. Se vuoi un articolo su di queste, allora lasciami un appunto nei commenti.











Lascia un Commento
Vuoi partecipare alla discussione?Sentitevi liberi di contribuire!