“Sidebar o non sidebar, questo è il problema.”.
È bene utilizzarle? Come impostarle al meglio? In questo articolo vedremo cosa dicono i grandi esperti.
Le sidebar hanno giocato un ruolo importante nella storia del web.
Fin dai primi siti in HTML realizzati con i famigerati frame (chi è nel settore da qualche tempo sa di cosa sto parlando), si è cercato di dedicare uno spazio laterale per informazioni che si volevano lasciare sempre “a portata di mano”.
Ora, grazie a strumenti come WordPress, siamo arrivati al livello più alto in termini di possibilità di opzioni e di facilità di controllo.
Nelle sidebar troviamo di tutto:
- Call-to-action.
- Moduli di contatto.
- Link a risorse e materiale aggiuntivo.
- Pubblicità e banner.
- Condivisione social.
- Box per ricerca interna, iscrizione RSS, Tag Cloud, e molto altro.
Si sono aperti però dei dibattiti circa la l’effettiva efficacia delle sidebar, che hanno dato spazio ad opinioni differenti.
Infatti, come sempre diciamo, ogni progetto è una storia: tematiche diverse, sorgenti di traffico diverse, utenti diversi.
Nella nostra esperienza e in quella di tutti i marketer migliori della rete, l’unico modo per conoscere la verità del tuo sito è fare dei test, per poi valutarne i risultati.
Come avrai notato riguardo alle sidebar, puoi trovare siti che ne fanno largo uso, mentre altri hanno tendenze più orientate al minimalismo per fare concentrare l’utente sui contenuti e toglierlo da distrazioni.
Certo, tutto dipende dal contesto e in quale sezione hai deciso di utilizzare le sidebar.
Se per esempio sei in una pagina di vendita o di presentazione di un prodotto (prendi come riferimento una pagina del sito Apple) noterai l’impegno nel design e assenza di elementi di “disturbo”.
Sidebar si, Sidebar no

Nell’articolo che stai per leggere abbiamo raccolto i pareri di diversi esperti nel settore, in modo che ti possano essere di aiuto per prendere le decisioni in merito al tuo progetto.
Opinione 1: Usability Geek
 Yona Gidalevitz, nel suo usabilitygeek.com ha sentenziato che le sidebar sono inutili.
Yona Gidalevitz, nel suo usabilitygeek.com ha sentenziato che le sidebar sono inutili.
Beh, non in tutti i casi ovviamente, l’importante è che vengano usata per le giuste finalità.
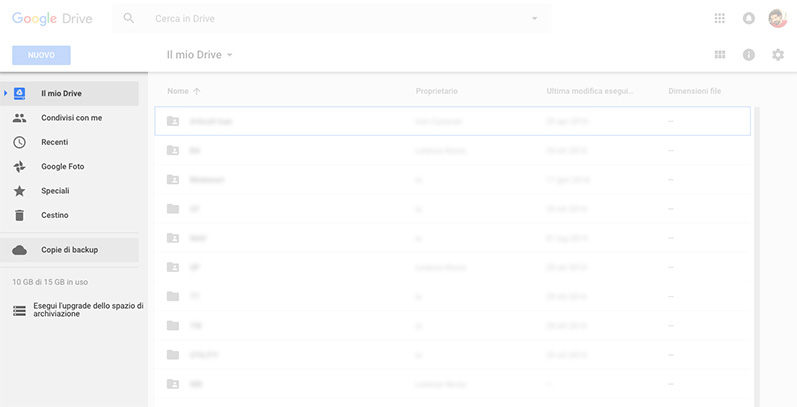
L’esempio positivo che fornisce è quello della piattaforma di Google Drive.

È vero, è più un’applicazione che un sito web ma fa capire come, in questo caso, la sidebar sia inserita con una logica impeccabile:
- È coerente con tutti i layout delle applicazioni di Google.
- Serve ad uno scopo reale (per navigare e interagire all’interno della piattaforma).
- Non ci sono widget inutili.
- Serve per sostituire la tradizionale barra di menu superiore.
Opinione 2: Video Fruit
 Bryan Harris di Video Fruit si è posto una domanda sulla sua sidebar: cosa succederebbe se la eliminassi, permettendo agli utenti di concentrarsi sui miei contenuti?
Bryan Harris di Video Fruit si è posto una domanda sulla sua sidebar: cosa succederebbe se la eliminassi, permettendo agli utenti di concentrarsi sui miei contenuti?
Bryan era frustato dal bassissimo 0,3% di CTR della sua barra laterale e l’idea fu di provare questo scenario alternativo.
La speranza era che, rimuovendo la “distrazione”, più persone sarebbero state disposte a leggere tutto il testo e a cliccare comunque sulla call-to-action, anche se disposta in fondo a tutto il resto.
Ed è esattamente quello che è successo.
La versione no-sidebar ha portato il 26% in più degli iscritti alla newsletter.
Opinione 3: Impact BND
 John Bonini la pensa più o meno allo stesso modo, le premesse erano le stesse che hanno mobilitato Video Fruit.
John Bonini la pensa più o meno allo stesso modo, le premesse erano le stesse che hanno mobilitato Video Fruit.
Togliamo il disturbo e vediamo se i visitatori arrivano in fondo.
Ecco i risultati del loro A/B Split test:
- Originale con barra laterale: 33 click al form e 14 iscrizioni.
- Variante senza barra laterale: 0 click verso il form (perché non più presente) e 24 iscrizioni.
Anche loro, hanno deciso per la rimozione.
Opinione 4: Neil Patel
 Neil è veramente uno dei guru più famosi al mondo nel marketing online.
Neil è veramente uno dei guru più famosi al mondo nel marketing online.
Ha aiutato moltissime grandi aziende ad aumentare il proprio traffico e guadagna cifre da capogiro.
Nel 2015 ha scritto un articolo: Il tuo blog ha bisogno di una sidebar?
Visto che sul suo blog la sidebar continua ad essere presente, possiamo ipotizzare che non abbia cambiato idea in proposito.
Ecco le sue argomentazioni in sintesi.
Una sidebar ti permette di:
- Ottenere più iscritti alla newsletter con un form nella parte superiore.
- Stabilire una connessione personale con il tuo pubblico fornendo una tua biografia.
- Includere i migliori link del tuo blog (e i più profittevoli).
- Sfruttare gli stessi link per comunicare ai motori di ricerca che questi sono i contenuti principali a cui tu vuoi associare il tuo blog.
In più, aggiunge che va assolutamente inserita sul lato destro, soluzione che gli ha assicurato il 13% in più di iscritti alla newsletter e del 9% in più il numero di post letti.
Neil chiude così: “Alla fine l’obiettivo di un blog è informare attraverso i contenuti, perché dovrei eliminarla?”.
Opinione 5: Egon Sarv
 Secondo una ricerca fatta da Egon Sarv, la sidebar gioca un ruolo essenziale, sia per la SEO, che per i profitti del tuo sito.
Secondo una ricerca fatta da Egon Sarv, la sidebar gioca un ruolo essenziale, sia per la SEO, che per i profitti del tuo sito.
Innanzitutto, quando gli utenti cliccano su un link contenuto nella sidebar, si diminuisce la bounce rate.
Più questo valore è basso e più Google “pensa” che alle persone piacciono i tuoi contenuti, poiché non escono dal sito
Di conseguenza il tuo sito aumenterà di ranking, arriverà più traffico, e si alzeranno i guadagni.
Della ricerca di Egon parleremo anche successivamente per capire gli elementi importanti e come costruire una sidebar.
Quindi cosa fare?

Devo ammetterlo, una parte di me (quella del web designer minimalista), vorrebbe puntare tutto su chi ha deciso che le sidebar sono meno efficaci di quello che si pensa.
Ma sono anche d’accordo con Neil Patel: se usata con giudizio e se strutturata per essere davvero utile è sicuramente un’arma in più per raggiungere gli obbiettivi prefissati.
Il concetto importante che ormai abbiamo chiaro è che ai fini dei risultati non è tanto importante quello che si pensa – a meno che non si è degli artisti convinti – ma piuttosto come gli utenti reagiscono e le performance registrate.
L’unico modo per verificare i miglioramenti, quindi, è sperimentare.
Gli A/B Split test sono indispensabili per spremere al massimo le potenzialità del tuo pubblico.
Prova, fai più test che puoi, raccogli i dati per un periodo sufficiente – possono volerci anche mesi se il tuo traffico è relativamente basso – e soprattutto monitora i risultati con Google Analytics.
Saranno loro a darti la risposta alla domanda che ci siamo posti all’inizio di questo articolo.
Guida per creare Sidebar WordPress

Se hai deciso di tenere la sidebar sulle pagine del tuo blog, dovrai assicurarti di organizzarla e sfruttarla nel migliore dei modi.
In questa sezione capirai come evitare i problemi di ridondanza e confusione che molti degli esperti hanno evidenziato e vedremo le linee guida per creare sidebar WordPress davvero utili.
Cerca di fare questo lavoro di ottimizzazione prima di fare i vari test (sidebar si / sidebar no), almeno potrai renderti conto del risultato con una sidebar impostata come si deve.
Cosa vogliamo dalla sidebar?
L’obiettivo è sempre quello di portare gli utenti a compiere un’azione, a prescindere dalla sua tipologia: iscrizione alla newsletter, acquistare un prodotto, leggere i post migliori, scaricare un eBook e così via.
Alcune di queste azioni portano ricavi immediati, altri permettono di mantenere l’utente incollato alle tue pagine aumentando il numero di pagine per visita.
Vien da se, quindi, che la sidebar non deve per forza essere unica per tutto il sito, ma dovrebbe essere complementare a seconda del contenuto in cui è inserita.
Non mi fraintendere, con questo non voglio dire che devi avere una sidebar diversa per ogni pagina, ma che devi comunque riflettere su questo aspetto e nel caso crearne più di una (pagine, articoli, landing page ecc…).
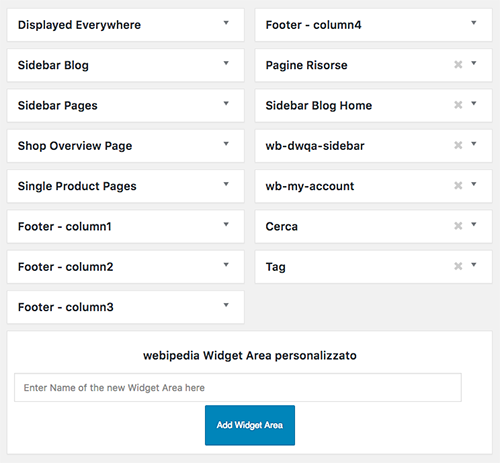
Grazie a WordPress e ai suoi temi avanzati creare delle sidebar è veramente semplice.
I migliori temi per WordPress, come per esempio Enfold, ti permettono di creare tante sidebar differenti (Aree Widget).

Quindi poniti sempre questa domanda, che vale per molti altri aspetti del tuo progetto e non solo per quello che stiamo affrontando ora: “Cosa voglio far fare all’utente in questa pagina (sezione)?“.
Gli elementi della sidebar
 La ricerca di Egon Sarv che abbiamo menzionato prima riporta altri spunti interessanti.
La ricerca di Egon Sarv che abbiamo menzionato prima riporta altri spunti interessanti.
Ha raggruppato i primi 50 social influencer con i 21 migliori blog sul marketing (classifica di Forbes).
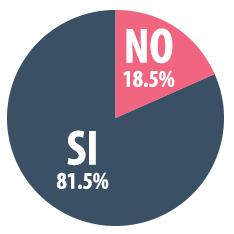
Quello che è emerso da questi 71 casi di successo è abbastanza evidente dal grafico.
Solo il 18.5% dei blog recensiti non utilizza sidebar.
Ed ecco la classifica degli elementi più ricorrenti:
- Email Opt-in – 32 volte
- Icone Social – 29
- Cerca nel sito – 23
- Categorie articoli – 19
- Archivio articoli – 16
- Ultimi post – 15
- Post più popolari – 14
- Chi sono / About – 13
- Ads e banner – 11
- Risorse utili – 8
- Immagine di profilo – 7
- Guide – 6
- Contatti – 3
- Tweet recenti – 3
- Tag – 2
Ora, proviamo a soffermarci su quelli evidenziati, che sono ritenuti di maggiore importanza: Email Optin per la registrazione alla Newsletter, Icone social, Cerca nel sito, Categorie/Archivi e Ultimi articoli.
Possiamo suddividerli in quattro categorie con tre scopi distinti:
- Portare l’utente nel funnel di vendita o fidelizzarlo – newsletter.
- Incrementare il pubblico – social.
- Offrire un supporto per una navigazione più agevole – Cerca, e Categorie/Archivi.
- Mantenere l’utente il più possibile sulle pagine – ultime news, post popolari, chi sono ecc…
Nel prossimo step guarderemo come creare una sidebar efficace, quindi quali sono i widget perfetti da utilizzare.
In più daremo qualche alternativa per cercare di semplificarla quanto possibile, sostituendo quelli “standard” con qualcosa di altrettanto efficace (e magari di più).
I Widget perfetti per una sidebar WordPress
I widget non devono essere molti.
L’articolo di Egon Sarv proseguiva nella sua ricerca analizzando anche questo aspetto.
Le statistiche indicano che il numero più utilizzato per le sidebar è 5 o 6 widget.
Vediamoli.
#1 Email Opt-in

Quello dell’iscrizione alla newsletter sembra proprio essere un widget di cui non si può fare a meno.
A nostro avviso è quello a cui devi prestare maggiore attenzione perché, se hai seguito i consigli che diamo nel blog, avrai capito che per un business di successo, costruire la propria lista di email è fondamentale.
Alternativa: Tenerlo sempre in bella vista è sicuramente consigliato, ma questo non significa che deve essere utilizzata proprio e solo nella sidebar.
Esistono plugin come Bloom che offrono svariate soluzioni:
- Pop up automatici (programmabili a seconda dell’azione dell’utente).
- Fly-in (con un box nell’angolo dello schermo).
- In-line (per inserire l’opt-it all’interno del contenuto).
- Sotto al contenuto.
Oppure si può utilizzare uno strumento come la Hello Bar.
#2 Cerca nel sito

Il campo di ricerca è molto importante per tutti i siti di una certa dimensione. Gli eCommerce con centinaia di prodotti ne sono un buon esempio, così come siti con molti articoli.
#3 Categorie e Archivi

Su questo widget c’è poco da dire. Nel caso di blog con molte sezioni è pratica comune offrire una seconda linea di navigazione tra le categorie degli articoli.
#4 Icone social

I social sono importanti per aumentare il traffico sulle tue pagine ed è per questo che spesso vengono inclusi nella sidebar.
Alternativa: Se vuoi spingere al massimo la promozione dei tuoi social ti consiglio di valutare strade alternative.
Una di queste è la Floating Social Icon (che al momento della pubblicazione puoi vedere in azione sul lato sinistro di questo articolo).
L’abbiamo creata con Monarch, un plugin della Elegant Themes che, permette anche di posizionarla in molti modi diversi (pop-up, fly-in, all’interno dei contenuti, sulle immagini e così via).
#5 Pubblicità

È vero che solitamente il CTR dei banner presenti nella sidebar è più basso rispetto a banner posizionati in altri punti della pagina.
Ma è anche vero che gli elementi di una sidebar sono presentati più volte per pagine diverse.
Non dobbiamo quindi sottovalutare la loro potenzialità, in quanto, alla fine dei conti, potrebbero rivelarsi più profittevoli rispetto a un singolo banner ultra performante presente in un solo articolo.
Un ottimo plugin WordPress per la gestione dei banner è Advanced Ads che utilizziamo anche nel corso di Google AdSense.
Questo plugin va oltre la gestione e l’inserimento di banner, aggiungendo strumenti come le statistiche, gli split test, posizionamenti dinamici ecc…
#6 Post correlati / Più Popolari / Ultime news

I widget “potrebbe interessarti anche” e simili, hanno lo scopo di aumentare il numero di pagine per sessione.
Questo è l’obbiettivo principale di chi monetizza tramite la pubblicità: più pagine vuol dire più banner impression!
Ma non solo per loro questo strumento può essere utile.
Se l’utente è interessato al tuo settore, buone sono le possibilità di voler leggere anche altri argomenti che hai trattato.
Se il tuo tema non dispone di funzionalità avanzate di recupero, puoi utilizzare uno di questi plugin gratuiti:
- WordPress Popular Post – per i tuoi articoli più popolari.
- You Related Post – per gli articoli correlati.
Consigli finali
Voglio chiudere questo articolo con una serie di consigli per rendere la tua sidebar ancora più efficace.
1. Evidenzia le sezioni importanti
Visto che, a lungo andare, la sidebar può abituare la vista dell’utente e potrebbe non farci più caso, è sempre bene evidenziare tutti gli elementi più importanti.
Per il box dell’iscrizione alla newsletter o per una call-to-action per il tuo prodotto assicurati che, visivamente, risaltino rispetto agli altri contenuti della pagina.
2. Disposizione elementi
È importante che gli elementi principali siamo in cima (above the fold), ma fai attenzione a fare in modo che non siano troppo vicini i widget di categorie simili.
Vedere di seguito 3 widget su archivi, categorie e post consigliati non permette di focalizzare la vista su un elemento per volta.
Cerca quindi di intervallare i widget per CTA, Opt-in, Navigazione, Ads, ecc…, dando respiro tra i blocchi.
3. Visibilità
Alcuni widget sono più importanti di altri, è chiaro.
Le posizioni della sidebar però, abbiamo visto che sono limitate; sidebar esageratamente elaborate sono sicuramente fastidiose e ripetitive.
Cosa succede però quando gli articoli sono “troppo lunghi”?
La sidebar sparisce e rimane uno spazio vuoto sul lato della pagina.
Se vuoi fare in modo che l’utente visualizzi sempre alcuni widget essenziali, puoi utilizzare una Sticky sidebar, che manterrà l’ultimo elemento sempre visibile non rendendolo soggetto allo scroll.
Il plugin Q2W3 Fixed Widget fa al caso tuo.
—
In questo articolo ci siamo posti una domanda: la sidebar è davvero necessaria?
Come detto, l’unico modo per scoprirlo è cominciare a fare degli esperimenti!











Ottimi spunti di riflessione… oltre che linee guida per la costruzione di una side bar che informi e non confonda.
Complimenti.
Buona giornata.
Ti ringrazio Luca, per qualsiasi cosa siamo sempre a disposizione.
Buona giornata